2D材质渲染
2D材质渲染
目前百度AR 2D方面支持plane、序列帧、视频,每一种类型都有对应的shader文件。
shader库下载见:GitHub链接
图片

2D图片渲染效果图
2D图片的渲染,在simple_scene.json文件中设置visible:1即可显示,无需在lua文件中写入更多的逻辑代码。
-- 2D渲染(图片) json 中节点配置
{
"name": "bantouPhoto",
"type": "plane",
"visible": 1,
"touchable": 1,
"material": {
"common": {
"defaultShaderName": "planeShader",
"textureList": [
{
"textureName": "res/texture/color.png"
}
]
}
},
"scale": "200,200,200",
"position": "0,500,0",
"rotation": "0,0,0"
}序列帧图片
序列帧图片,一般适用于一些动态按钮的设置,如有涉及序列帧帧数过多时,请转用蒙板视频实现。
在json文件中配置对应的序列帧图片节点参数,对应在lua中需要调用播放接口才可正常播放。
-- 2D序列帧图片 json 中节点配置
{
"name": "BLN_Light",
"type": "framePicture",
"visible": 1,
"touchable": 1,
"framePictureSuppl": {
"picturePath": "res/media/icon",
"pictureName": "",
"pictureFmtExtend": ".png",
"startNumber": 1,
"endNumber": 15,
"frameInterval": 1,
"bufferVolume": 5
},
"material": {
"common": {
"defaultShaderName":"frameShader",
"textureList": [
{
"texturePath": "res/media/icon/1.png"
}
]
}
},
"transparentObject":0,
"position": "0,0,0",
"scale": "320,320,320",
"rotation": "90,0,0",
"children": []
}--2D序列帧图片在lua 中配置
local frame_id = scene.BLN_Light:framePicture()
:repeat_count(3)
:delay(2000)
:on_complete(function ()
-- 完成后回调
scene.bear:set_visible(true)
end)
:start()视频
视频类目前所提供的呈现方式主要分为普通视频和抠图视频两种,所有与百度AR合作的相关抠图视频类的AR项目,请严格按照百度AR视频制作规范制作项目所需视频素材。
- 后期抠像并非技术难点,重点在于得到符合规范的抠像素材。
- 目前引擎暂不支持全屏视频,如需全屏播放需要通过代码控制视频大小实现。
- 在一个项目中涉及普通视频,同时又存在透明视频时,common_config.json 文件需要配置不同的四个默认节点名,然后通过json节点中设置不同的defaultShaderName。具体可以参考ar项目结构包,该场景包内配置文件具备全类型,注意此场景包配置项中设置透明视频为默认。
如何呈现视频?
视频的显示与其它类型大相径庭,需要在json文件中配置相应的节点,并设置"visible":1,且要注意视频的shader分端,iOS为默认shader,android需要配置对应的shader。通常情况下开发者仅需在github上下载我们提供的shader放入对应项目shader文件夹下即可。
--json 中节点配置
{
"name": "videoPlane",
"type": "video",
"touchable": 1,
"visible": 1,
"material": {
"common": {
"textureType": "video",
"uvUnwrapedTextureName": "res/media/bb8-render.mp4"
},
"android": {
"defaultShaderName": "androidVideoShader",
"textureType": "video",
"uvUnwrapedTextureName": "res/media/bb8-render.mp4"
}
},
"position": "0, 0,0",
"scale": "2580,90,1520",
"rotation": "90,-90,0",
"children": []
}除了json文件中添加节点,还需要在lua中写入启动视频播放的代码,我们只需要通过scene.video_name(json文件)即可获取这个节点信息,写入路径并调start()开关即可播放。
-- Lua 中节点配置
video = scene.videoPlane:video()
:path('/res/media/bb8-render.mp4')
:repeat_count(-1)
:start()控制视频播放
我们提供给开发者多种播放状态,开始、暂停、继续、停止,促使开发者能够更加灵活的控制视频播放状态,达到自己的产品需求。可以在按钮点击事件、视频点击事件、场景点击事件等需要的点击事件中添加控制代码,实现点击识别。 开发者可自定义id,通过id调用控制播放的方法,从而实现需求效果。
如下例:
开始:
-- Lua 中节点配置
书写格式1:
video = scene.videoPlane:video()
:path('/res/media/content.mp4')
:repeat_count(-1)
:start()
书写格式2:
video = scene.videoPlane:video():path('/res/media/content.mp4'):repeat_count(-1):start()暂停:
-- Lua 中节点配置
video : pause()继续:
-- Lua 中节点配置
video : resume()停止:
-- Lua 中节点配置
video : stop()普通视频
普通视频的播放需要注意编码格式问题,如果遇到iOS端显示纹理错乱问题,可以尝试使用转码软件,导出为iphone视频,即可兼容android端。
播放步骤如上描述,需注意shader的替换以及common_config.json文件中配置路径描述。
-- common_config.json 中 shader配置节点
{
"name": "cVideoShader",
"shader":
{
"shaderName": "res/shader/video-gles",
"vertexType": "RM_P_N_T",
"uniformList": [
{
"uniformName": "World",
"uniformValue": "AR_MODEL",
"uniformType": "address"
},
{
"uniformName": "Proj",
"uniformValue": "AR_PROJECT",
"uniformType": "address"
},
{
"uniformName": "View",
"uniformValue": "AR_VIEW",
"uniformType": "address"
}]
}
},
{
"name": "cAndroidVideoShader",
"shader":
{
"shaderName": "res/shader/video-gles-android",
"vertexType": "RM_P_N_T",
"uniformList": [
{
"uniformName": "World",
"uniformValue": "AR_MODEL",
"uniformType": "address"
},
{
"uniformName": "Proj",
"uniformValue": "AR_PROJECT",
"uniformType": "address"
},
{
"uniformName": "View",
"uniformValue": "AR_VIEW",
"uniformType": "address"
}]
}
}- 由于普通视频非百度AR常用视频,因此未设置为默认,需要配置"defaultShaderName"字段。
--sample_scene.json 中 视频节点配置
{
"name": "videoPlane",
"type": "video",
"touchable": 1,
"visible": 1,
"material":
{
"common":
{
"defaultShaderName": "cVideoShader",
"textureType": "video",
"uvUnwrapedTextureName": "res/media/content.mp4"
},
"android":
{
"defaultShaderName": "cAndroidVideoShader",
"textureType": "video",
"uvUnwrapedTextureName": "res/media/content.mp4"
}
},
"position": "0,0,0",
"scale": "1000,1000,1000",
"rotation": "90,0,0",
"children": []
}
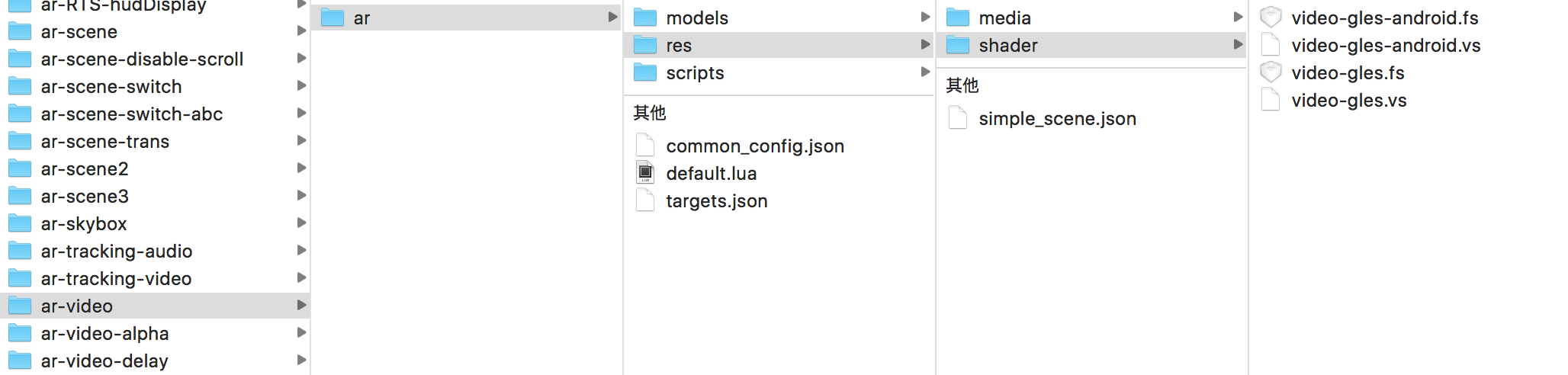
- 通过路径找到shader文件夹,替换或者放入所需视频的shader即可。

主场景包下shader路径图
透明视频
- 之前的项目制作中多用到序列帧及绿幕视频,导致场景包过大、渲染出现视频绿边等问题,项目制作中,请使用透明视频,既保证项目效果也保证了主场景包的大小。
- 播放步骤如上描述,透明视频属于百度AR默认视频"defaultShaderName":"videoShader"。
-- common_config.json 中 shader配置节点
{
"name": "videoShader",
"shader":
{
"shaderName": "res/shader/alpha-video-gles",
"vertexType": "RM_P_N_T",
"uniformList": [
{
"uniformName": "World",
"uniformValue": "AR_MODEL",
"uniformType": "address"
},
{
"uniformName": "Proj",
"uniformValue": "AR_PROJECT",
"uniformType": "address"
},
{
"uniformName": "View",
"uniformValue": "AR_VIEW",
"uniformType": "address"
}]
}
},
{
"name": "androidVideoShader",
"shader":
{
"shaderName": "res/shader/alpha-video-gles-android",
"vertexType": "RM_P_N_T",
"uniformList": [
{
"uniformName": "World",
"uniformValue": "AR_MODEL",
"uniformType": "address"
},
{
"uniformName": "Proj",
"uniformValue": "AR_PROJECT",
"uniformType": "address"
},
{
"uniformName": "View",
"uniformValue": "AR_VIEW",
"uniformType": "address"
}]
}
}
-- simple_scene.json 中 透明视频节点配置
{
"name": "videoPlane",
"type": "video",
"touchable": 1,
"visible": 1,
"material": {
"common": {
"textureType": "video",
"uvUnwrapedTextureName": "res/media/bb8-render.mp4"
},
"android": {
"defaultShaderName": "androidVideoShader",
"textureType": "video",
"uvUnwrapedTextureName": "res/media/bb8-render.mp4"
}
},
"position": "0, 0,0",
"scale": "2580,90,1520",
"rotation": "90,-90,0",
"children": []
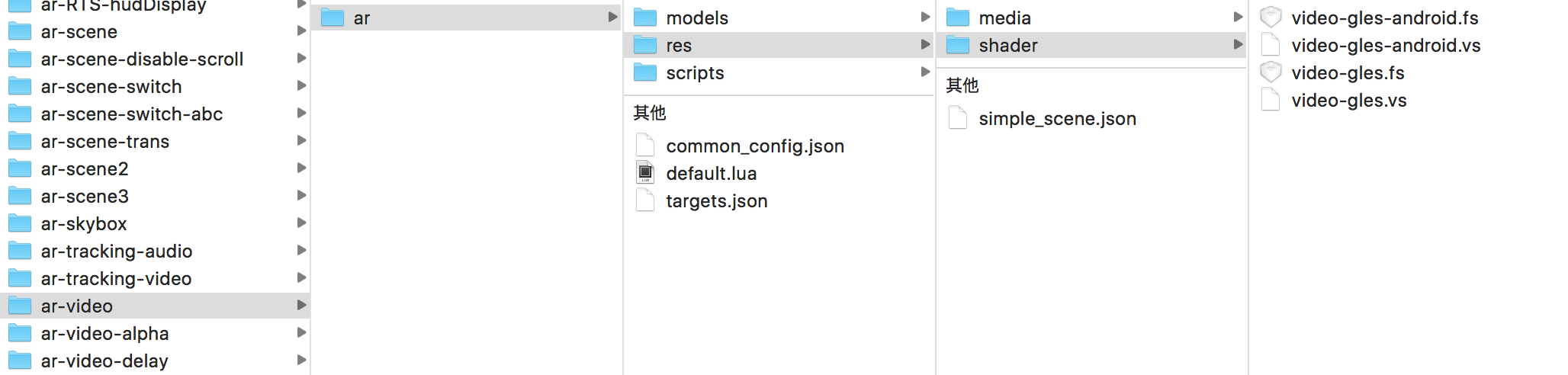
}- 通过路径找到shader文件夹,替换或者放入所需视频的shader即可。

主场景包下shader路径图
全景视频
全景视频在一些特定的场景有普通视频无法模拟和达到的好处,比如说景区全景游,导航全景场景等等,但在播放,暂停时与普通视频并无二致,但是在配置上普通视频和全景视频却略有不同,普通视频只要是在场景中就可以以任意结点为载体进行播放,但是全景视频不能,全景视频必须在球形载体上进行播放,才能体现其意义。
全景视频分为ARKit与非ARKit两种,此两种方式在实现的过程当中略有些差异。
非ARKit
在非ARKit中,全景视频的载体是一个球形的场景。
场景配置
{
"name": "videoPlane1",
"type": "sphere",
"visible": 0,
"touchable": 1,
"touchZone": 1000,
"material": {
"common": {
"defaultShaderName": "ordinaryVideoShader",
"textureType": "video",
"uvUnwrapedTextureName": ""
},
"android": {
"defaultShaderName": "androidOrdinaryVideoShader",
"textureType": "video",
"uvUnwrapedTextureName": ""
}
},
"transparentObject": 0,
"position": "0,0,0",
"minScale": 470,
"maxScale": 8800,
"rotation": "180,0,0",
"scale": "10000,10000,10000",
"children": [],
"batchNum": 1
}播放配置
local configs = {}
configs["repeat_count"] = 0
configs["is_remote"] = 0
configs["from_time"] = 0
local media_controller = scene.videoPlane1:get_media_controller()
media_session = media_controller:create_media_session("video", "res/video/video_name.mp4", configs)
media_session:set_state_handler(state_handler)
media_session:play()
media_session:pause()
media_session:stop()播放全景视频与播放普通视频在lua中的播放配置和代码没有差异,具体详情请参考场景互动脚本API。
注意:
1、全景视频如果在OPPO R9s手机上呈现出绿色底洞,这是由于手机进行渲染的时候导致的,将全景视频的分辨率调到1600*800以下即可。但是此时分辨率太低会造成画质不清晰,建议权衡利弊之后是否放弃OPPO R9s手机策略。
2、全景视频如果在底下出现黑色的底洞时,请调整在场景中的mainCamera结点下的zFar和zNear属性的值。
{
"name": "mainCamera",
"type": "camera",
"visible": "1",
"position": "0,0,0",
"scale": "1,1,1",
"rotation": "0,0,0",
"children": [],
"cameraNodeSuppl": {
"fov": 56,
"zNear": 10,
"zFar": 20000
}
}3、假如在全景视频播放的时候发现效果与原素材的效果(原素材与预期一致)成镜像的、也就是左右颠倒的,那请更改素材(原素材与预期左右相反)。
ARKit
在ARKit中,全景视频载体是一个球形或者半球的模型。
场景配置
{
"name": "Halfsphere",
"type": "pod",
"batchNum": 1,
"visible": 0,
"touchable": 0,
"touchZone": 0,
"meshFileName": "res/model/ball.pod",
"material": {
"common": {
"texturePath": "res/texture/",
"disableLightEffect": 1
}
},
"materialExtend": {
"HDR_01": {
"type": "MESH_BASIC",
"customShader": "res/shader/mesh_pod_video"
}
},
"position": "0,-2.5,0",
"scale": "0.008,0.008,0.008",
"rotation": "0,0,0",
"chirlden": [],
"podSuppl": {
"allSubnodeTouchable": 1
}
}播放配置
video_id_1 = scene.Halfsphere:video()
:path('res/media/全景视频.mp4')
:repeat_count(-1)
:on_complete(function()
end)
:start()播放全景视频与播放普通视频在lua中的播放配置和代码没有差异,具体详情请参考场景互动脚本API。
修改RTS在场景中效果显示
2D图片的渲染,在场景配置文件(simple_scene.json)中设置visible:1即可显示,无需在lua文件中写入更多的逻辑代码。
-- 2D渲染(图片) json 中节点配置
{
"name": "bantouPhoto",
"type": "plane",
"visible": 1,
"touchable": 1,
"material": {
"common": {
"defaultShaderName": "planeShader",
"textureList": [
{
"textureName": "res/texture/color.png"
}
]
}
},
"scale": "200,200,200",
"position": "0,500,0",
"rotation": "0,0,0"
}