APP内嵌H5兼容性配置
APP内嵌H5兼容性配置
如您需要在自研APP中以webview的方式嵌入H5页面,请参照下文进行 iOS 及 Android 手机的兼容性适配。我们对一些需要做的配置进行了处理和封装,以framework(iOS)和Js-Bridge SDK(安卓)的形式提供,提升您的接入效率。
为了更好地配合组件使用,请在您的认证URL后,增加参数&useNative=1,以使用js-bridge通信功能。如: https://brain.baidu.com/face/print/?token=xxx&successUrl=https://xxx&failedUrl=https://xxx%3CBr%3E&useNative=1
iOS
请您按如下步骤完成SDK集成,接着参照H5方案接入指南完成方案配置和token获取,生成认证H5 URL,使用生成的H5 URL替换示例代码中urlString。
1、配置依赖
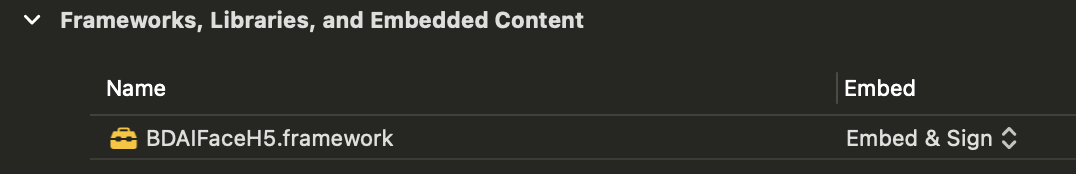
- 将BDAIFaceH5.framework添加到工程中,同时配置依赖库为Embed & Sign

2、配置权限
- 在Info.plist添加权限配置,否则app运行会崩溃。
| 名称 | 是否必选 | 说明 |
|---|---|---|
| Privacy - Camera Usage Description | 是 | 相机权限 |
| Privacy - Microphone Usage Description | 是 | 麦克风权限 |
3、使用方法
- SDK结构
向集成方提供BDH5Browser类,BDH5Browser继承自UIViewController,对WKWebView进行了封装和适配,并提供了更为简洁的调用方法。
- 参数释义
| 方法名 | 返回值 | 说明 | 备注 |
|---|---|---|---|
| homeUrl | 无 | 加载H5方案主页地址 | 必要参数 |
| isShowCloseButton | 无 | 是否展示关闭按钮,默认不展示 | 非必要参数 |
| js2NativeTags | 无 | 与JS交互的约定key值,用于捕捉JS to Native的事件,通过BDH5BrowserDelegate回调自定义所需功能实现 | 非必要参数 |
| bdH5BrowserDelegate | 无 | BDH5BrowserDelegate 代理 | 非必要参数 |
- 接口方法 通过navigationController推出browser。
(void)showH5BrowserWithNavigationController:(UINavigationController *)navigationController animated:(BOOL)isAnimated;通过viewController以present的形式推出browser。
- (void)showH5BrowserWithPresentViewController:(UIViewController *)viewController isFullScreen:(BOOL)isFull animated:(BOOL)isAnimated completion:(void (^ __nullable)(void))completion;销毁视图,completion只有在present模式下生效。
- (void)dismissH5BrowserAnimated:(BOOL)isAnimated completion:(void (^ __nullable)(void))completion;BDH5BrowserDelegate,用于客户自定义实现JS to Native事件回调,可根据自身业务选择实现。
@protocol BDH5BrowserDelegate <NSObject>
@optional
- (void)bdH5BrowserUserContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message;
@end- 示例代码
在需要调用H5人脸的地方调用该示例代码即可
// 百度人脸URL
NSString *urlString = @"https://ai-face-h5-evaluation.weiyun.baidu.com/face/print/h5demo";
if (self.urlTF.text.length > 0) {
urlString = self.urlTF.text;
}
_desController = [[BDH5Browser alloc] init];
// 设置URL,必传。否则页面无法加载
_desController.homeUrl = urlString;
// 设置与JS协商的key值,以实现 JS to Native 的事件回调。此处js2Native是与百度人脸JS端协商好的key值,用于JS与Native通信,切勿随意更改
_desController.js2NativeTags = @[@"js2Native"];
// webBrowser messageHandler 事件回调代理
_desController.bdH5BrowserDelegate = self;
// 是否展示关闭按钮,默认不展示
_desController.isShowCloseButton = YES;
// push or present
// [_desController showH5BrowserWithNavigationController:self.navigationController animated:YES];
// // push or present
[_desController showH5BrowserWithPresentViewController:self isFullScreen:YES animated:YES completion:nil];
BDH5BrowserDelegate代理实现实例。
- (void)bdH5BrowserUserContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message {
NSString *messageName = message.name;
NSString *messageBody = message.body;
NSLog(@"****************:%@", message.name); // 方法名
NSLog(@"****************:%@", message.body); // 传递的数据
// 可根据协商key值进行自定义native逻辑,以下仅做示例展示
if ([messageName isEqualToString:@"js2Native"]) {
dispatch_async(dispatch_get_main_queue(), ^{
[self->_desController dismissH5BrowserAnimated:YES completion:nil];
self->_desController = nil;
UIAlertController *alert = [UIAlertController alertControllerWithTitle:messageName message:messageBody preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"好的" style:UIAlertActionStyleDestructive handler:nil];
[alert addAction:okAction];
[self presentViewController:alert animated:YES completion:nil];
});
}
}4、SDK及示例demo源码
- 链接: https://pan.baidu.com/s/1DsQoj94eGRLTZlEDSH258g
- 提取码: 请联系您的商务经理获取
安卓
请您先参考本文档完成下述步骤,接着参照H5方案接入指南完成方案配置和token获取,生成认证H5 URL,并将H5 URL填写在jsWebview的loadUrl方法。
1、配置依赖
- 下载jsbridge.aar,放入工程libs目录。 链接: https://pan.baidu.com/s/1w5rMLGGdXvINDeyg2Zz7FA 提取码: 请联系您的商务经理获取
- 如果您使用androidx软件包,请下载以下版本,放入工程libs目录。 链接: https://pan.baidu.com/s/1po-gQdJvjAj47xeXt3opKw 提取码: 请联系您的商务经理获取
- 在app目录下的build.gradle文件中,配置jsbridge.aar依赖。
2、repositories {
flatDir {
dirs 'libs'
}
}
dependencies {
// jsBridge-SDK.aar
compile(name: 'lib-jsbridge-1.0-release', ext: 'aar')
}2、权限
| 名称 | 是否必选 | 说明 |
|---|---|---|
| android.permission.INTERNET | 是 | 网络权限 |
| android.permission.CAMERA | 是 | 拍照权限 |
| android.permission.RECORD_AUDIO | 是 | 录音权限 |
3、使用方法
- JsWebview作为承载动态页面的容器,在JsBridge-SDK中用于加载web页面、相机&麦克风等相关权限申请功能、调起系统相机拍照&录像功能、返回键事件处理功能。
| 方法名 | 返回值 | 说明 | 备注 |
|---|---|---|---|
| loadUrl() | 无 | 加载h5方案主页地址 | webview自带方法 |
| checkPermisions() | boolean | 相机&录音权限能力封装:判断应用是否开启相机权限和录音权限,通过返回值判断是否已开启相关权限。有权限则返回true,调用loadUrl(),来加载h5主页地址。没有权限则返回false,方法内部会调用系统方法来申请权限。Manifest.permission.CAMERA 相机权限 Manifest.permission.RECORD_AUDIO 录音权限 | 需要调用 |
| setJs2NativeListener() | 无 | 设置Js2Native的监听器,H5人脸实名认证会将核验完成事件进行回调,可以根据回调事件来做后续的逻辑处理。 | |
| onKeyDown() | boolean | 对返回键事件进行处理,用于H5页面回退场景,避免Activity销毁。需要重写Activity的onKeyDown回调方法,并在onKeyDown方法内部调用此方法。返回值:true,处理返回值:false,不处理 | 需要调用 |
| onPermisonResult() | boolean | 相机权限申请回调:对申请权限的回调进行处理,重写系统的onRequestPermisionResult回调方法,并在onRequestPermisionResult方法内部调用此方法。通过返回值判断用户是否开启相关权限,用户开启权限则返回true,则调用loadUrl(),来加载h5主页地址。用户未开启权限则返回false,提示申请权限失败。 | 需要调用 |
| onCaptureResult() | 无 | 系统相机拍照&相机录像能力回调:相机拍照&相机录像回调进行处理,重写系统的onActivityResult回调方法,并在onActivityResult方法内部调用此方法。无返回值。 | 需要调用 |
4、示例代码
- 在布局文件中,增加jswebview组件
<RelativeLayout
android:id="@+id/js_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.baidu.ai.face.widget.JsWebView
android:id="@+id/js_webview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>- 在Activity中,导入com.baidu.ai.face.widget.JsWebView
import com.baidu.ai.face.widget.JsWebView- 在Actvity中,找到jswebview组件,通过checkPermission方法来判断是否拥有相关权限,有权限则直接加载h5地址,无权限方法内部会申请相关权限。
jsWebview = (JsWebView) findViewById(R.id.js_webview);
if (jsWebview.checkPermissions()) {
// 加载H5页面
jsWebview.loadUrl(mUrl);
}- 在JsWebView上增加Js2NativeListener,H5人脸实名认证会将核验完成事件进行回调,可以根据回调事件来做相应的逻辑处理。
// 通过JsBridge监听消息
jsWebView.setJs2NativeListener(new Js2NativeListener() {
@Override
public void js2Native(int code, String message) {
Toast.makeText(jsWebView.getContext(),
"js->Native:" + "code:" + code + ",value:" + message, Toast.LENGTH_LONG).show();
}
});- 在Activity的onRequestPermisionResult调用jswebview的onPermissionsResult方法,对权限回调进行处理,返回值为true,权限申请成功,直接加载h5地址。返回值为false,权限申请失败,申请失败需要增加自己的业务处理逻辑。
@Override
public void onRequestPermissionsResult(int requestCode, String[] permissions,
int[] grantResults) {
if (jsWebview.onPermissionsResult(requestCode, permissions, grantResults)) {
// 加载H5页面
jsWebview.loadUrl(mUrl);
} else {
// 权限申请失败,增加失败处理逻辑
}
}- 在Activity的onKeyDown中调用jswebview的onKeyDown方法,内部封装了返回事件的处理。
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return jsWebview.onKeyDown(JsActivity.this, keyCode, event);
}- 在Activity的onActivityResult中调用jswebview的onCaptureResult方法,内部封装了通过相机拍照,通过相机录像的回调处理逻辑。
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
jsWebview.onCaptureResult(requestCode, resultCode, data);
}