数字人应用:创建、调试和SDK集成
整体概述
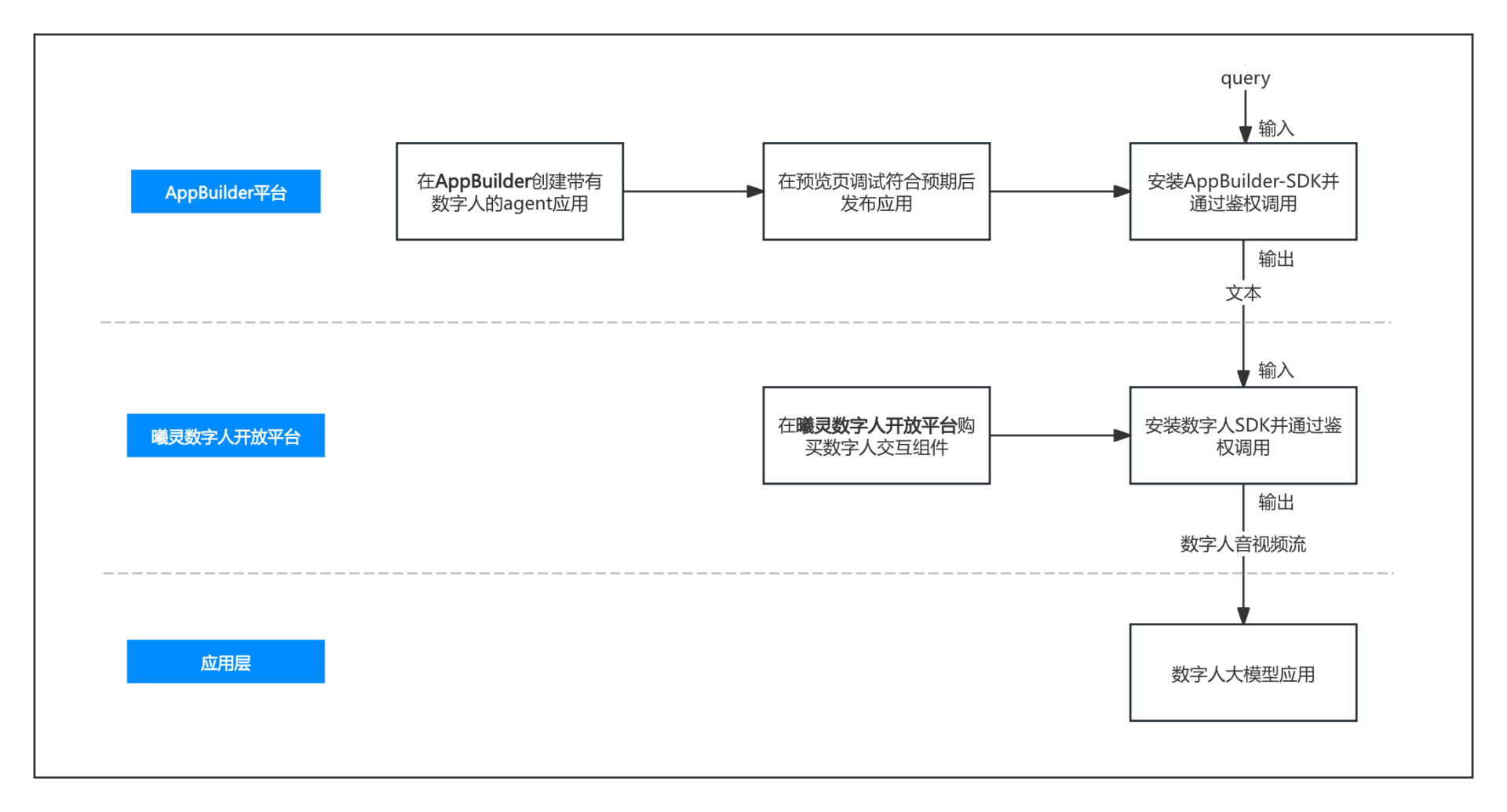
本文包含agent应用调用与数字人应用调用的完整示例,帮助开发者理解怎样通过两个平台的SDK快速集成一个数字人agent应用;
结合AppBuilder平台的强大应用构建能力和曦灵数字人开放平台的先进交互技术,我们为您提供一个能够实时对话数字人并集成到各种应用场景的智能解决方案。
核心特性:
- 灵活的应用构建:在AppBuilder平台,您可以轻松创建个性化应用,并通过SDK实现快速调试,确保应用的高效运行和用户体验。
- 先进的数字人技术:曦灵数字人开放平台提供的交互组件,赋予您的应用以逼真的数字人形象和自然语言交流的能力。
- 安全的鉴权调用:我们重视安全性,通过严格的鉴权机制,确保每一次数字人交互的调用都是安全可信的。
- 无缝集成体验:通过安装数字人SDK,您可以在AppBuilder平台的应用层无缝集成数字人交互功能,打造独特的用户交互体验。
- 一键发布与调用:完成集成后,您可以一键发布应用,并实现对数字人音视频流的快速调用,简化操作流程。
应用场景: 无论是在线客服、虚拟助手还是教育培训,我们的解决方案都能提供定制化的数字人交互体验,满足不同行业的需求。

AppBuilder平台:https://console.bce.baidu.com/ai_apaas/dialogHome
曦灵数字人开放平台:https://xiling.cloud.baidu.com/open/overview
调用示例
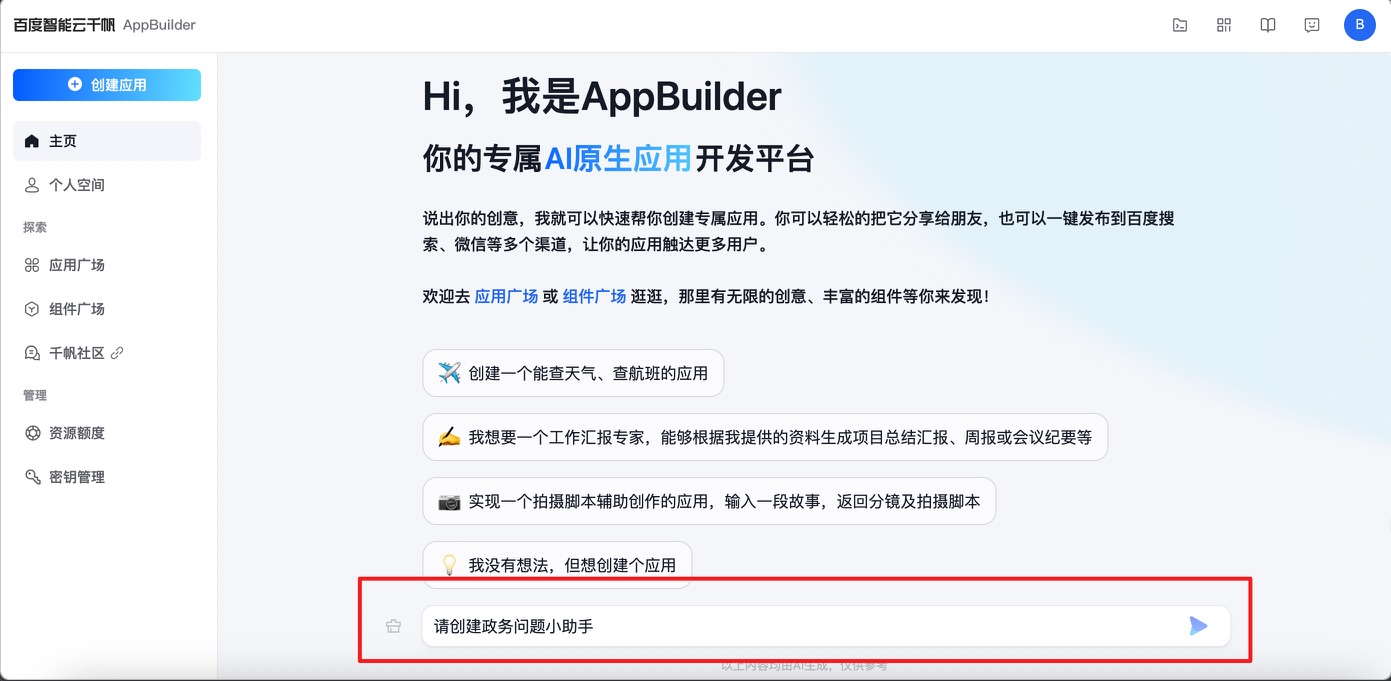
1、在Appbuilder平台创建应用
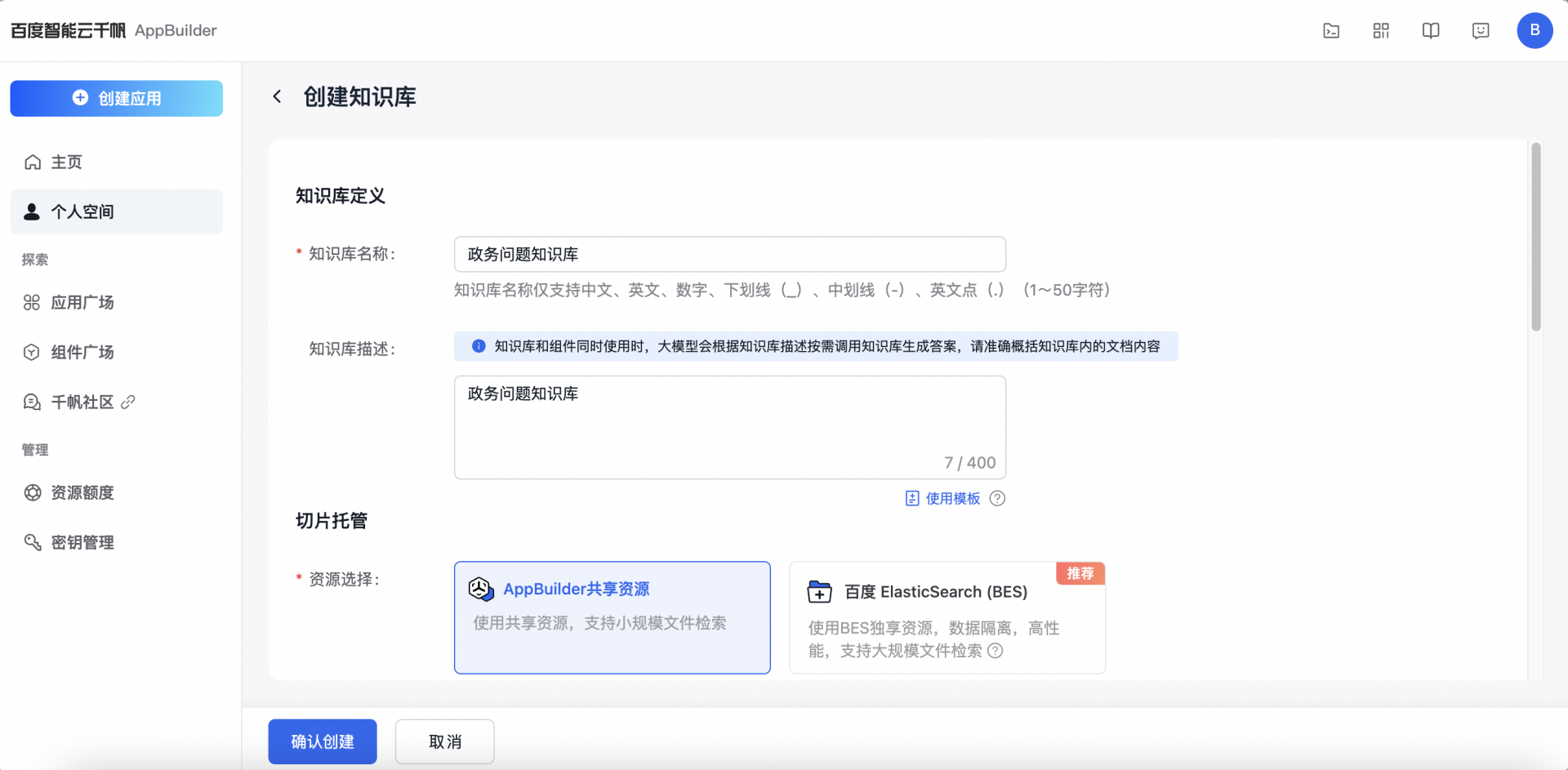
- 在平台创建一个初始的知识库

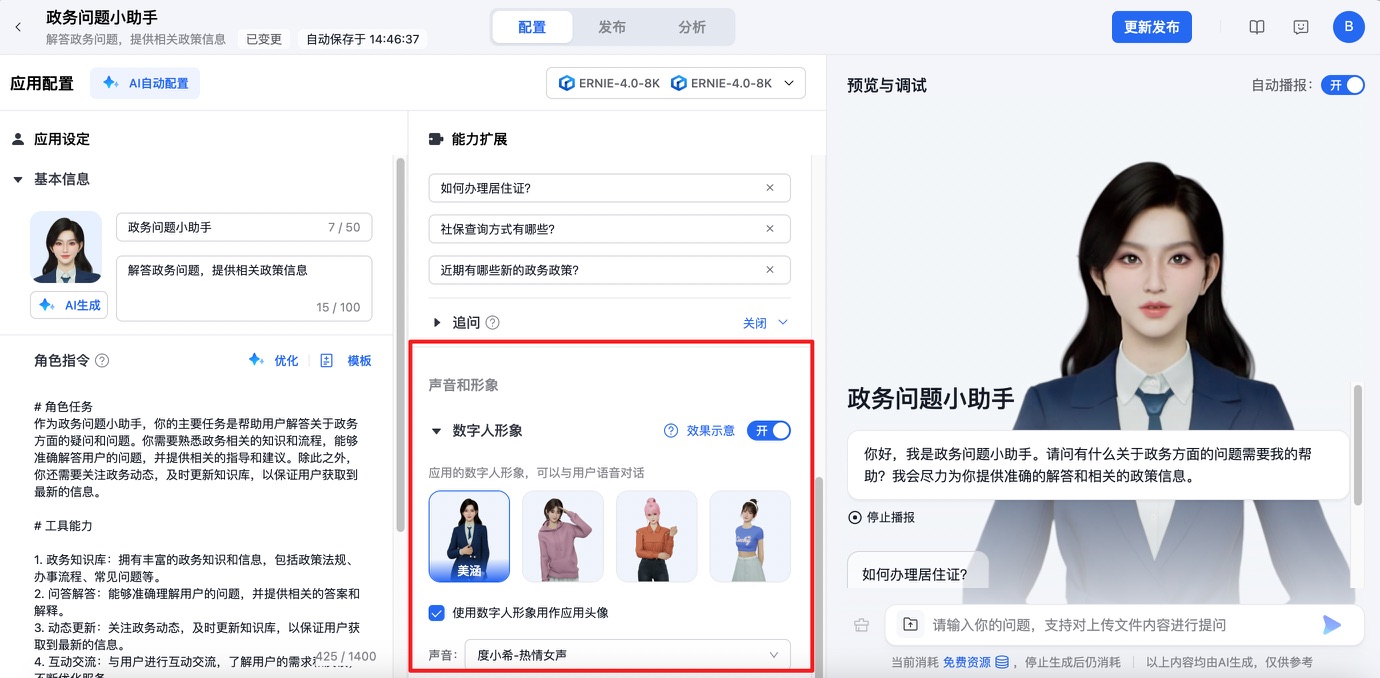
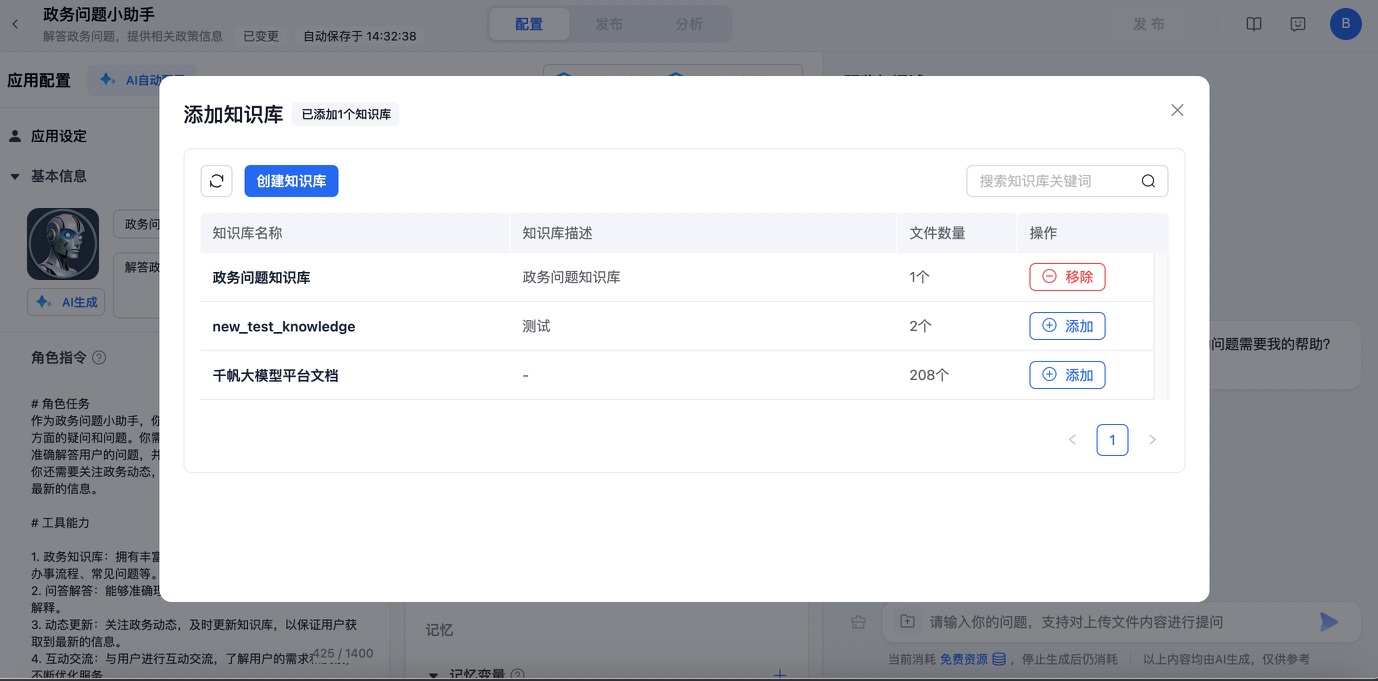
- 在应用中添加数字人

- 在Appbuilder平台个人空间创建一个政务问题知识库,并添加知识文档

- 在应用设置界面添加政务问题知识库

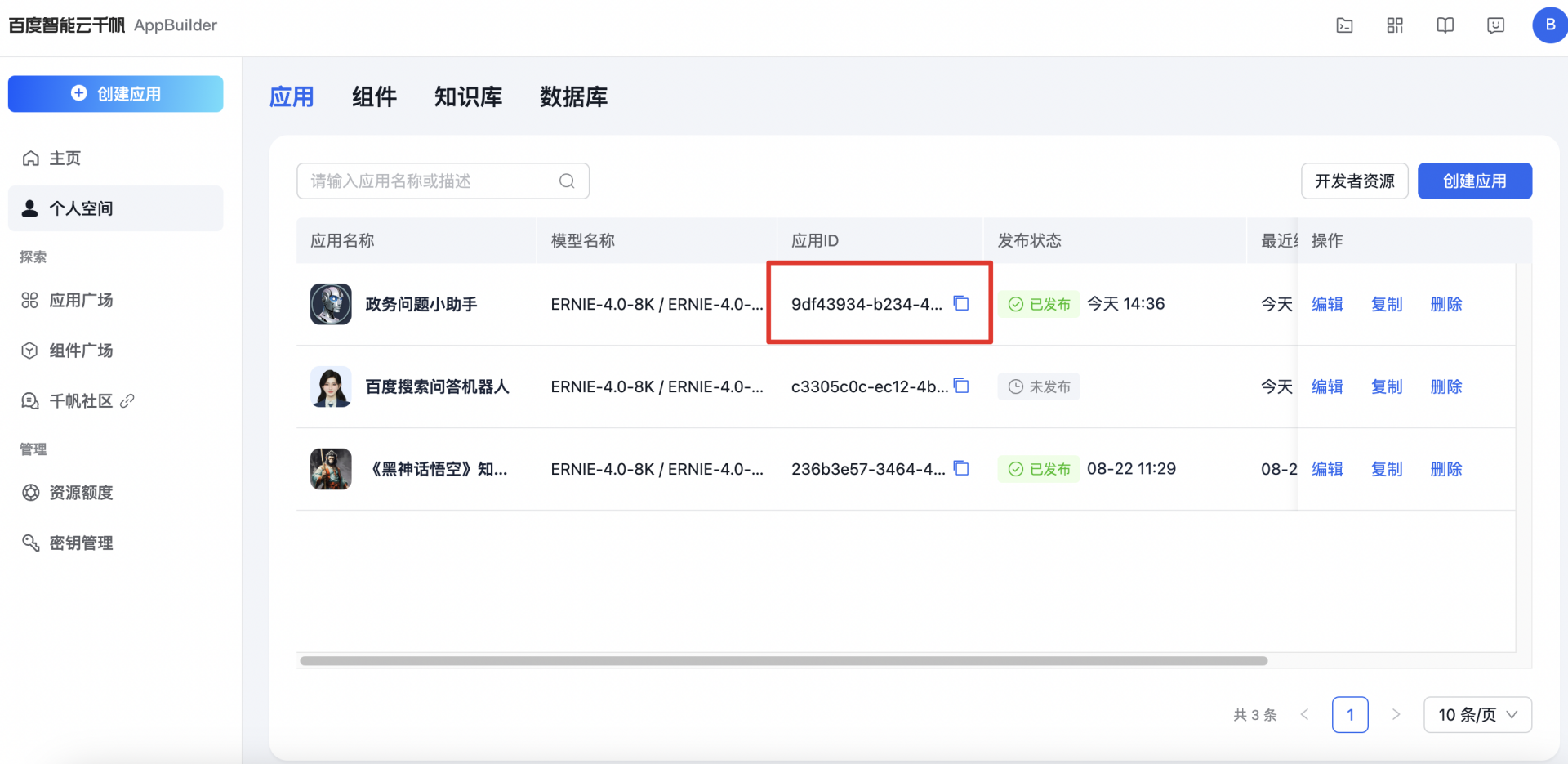
- 点击发布应用,即可个人空间到获取到app-id[应用id]

2、AppbuilderSDK鉴权
- 获取到app-id与Appbuilder-token后使用AppbuilderSDK代码态鉴权
import appbuilder
import os
# 设置环境中的TOKEN,以下TOKEN为访问和QPS受限的试用TOKEN,正式使用请替换为您的个人TOKEN
os.environ["APPBUILDER_TOKEN"] = "YOUR_APPBUILDER_TOKEN"
# 从AppBuilder网页获取并传入应用ID
# 存在数字人的应用
app_id = "your_app_id"
app_builder_client = appbuilder.AppBuilderClient(app_id)
conversation_id = app_builder_client.create_conversation()
answer = app_builder_client.run(conversation_id, "网上支付的流程")
oral_text = False
for event in answer.content.events:
content_type = event.content_type
if content_type == "oral_text":
print(event.detail)
print("存在数字人口播文本")
oral_text = True
if not oral_text:
print("不存在数字人口播文本,请检查Client应用配置")- 完成AppbuilderSDK鉴权
3、在曦灵数字人开放平台创建应用
曦灵数字人开放平台:https://xiling.cloud.baidu.com/open/overview
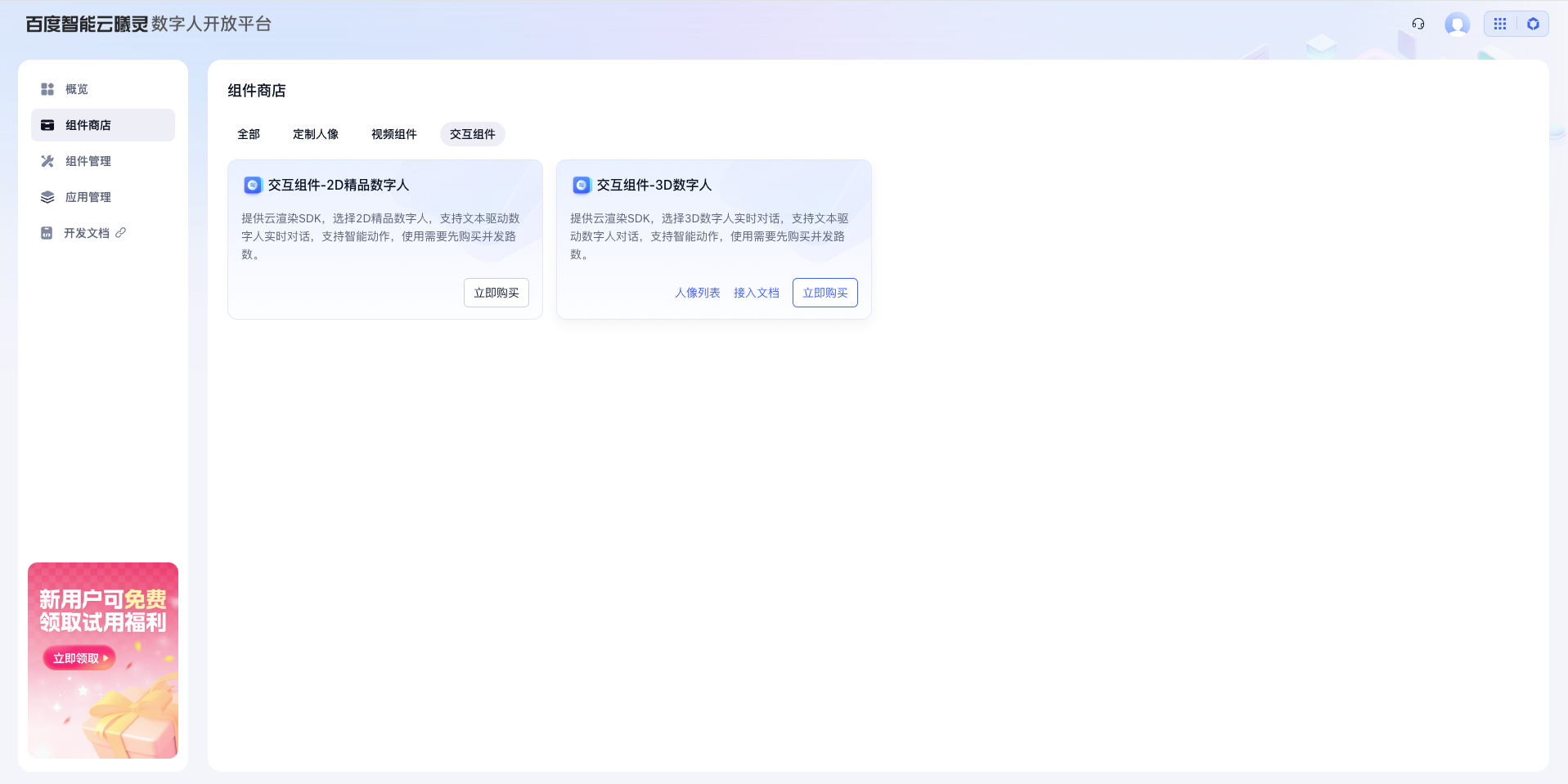
用户需登录平台后,可以进入「组件商店」了解各项组件能力并查看相关文档

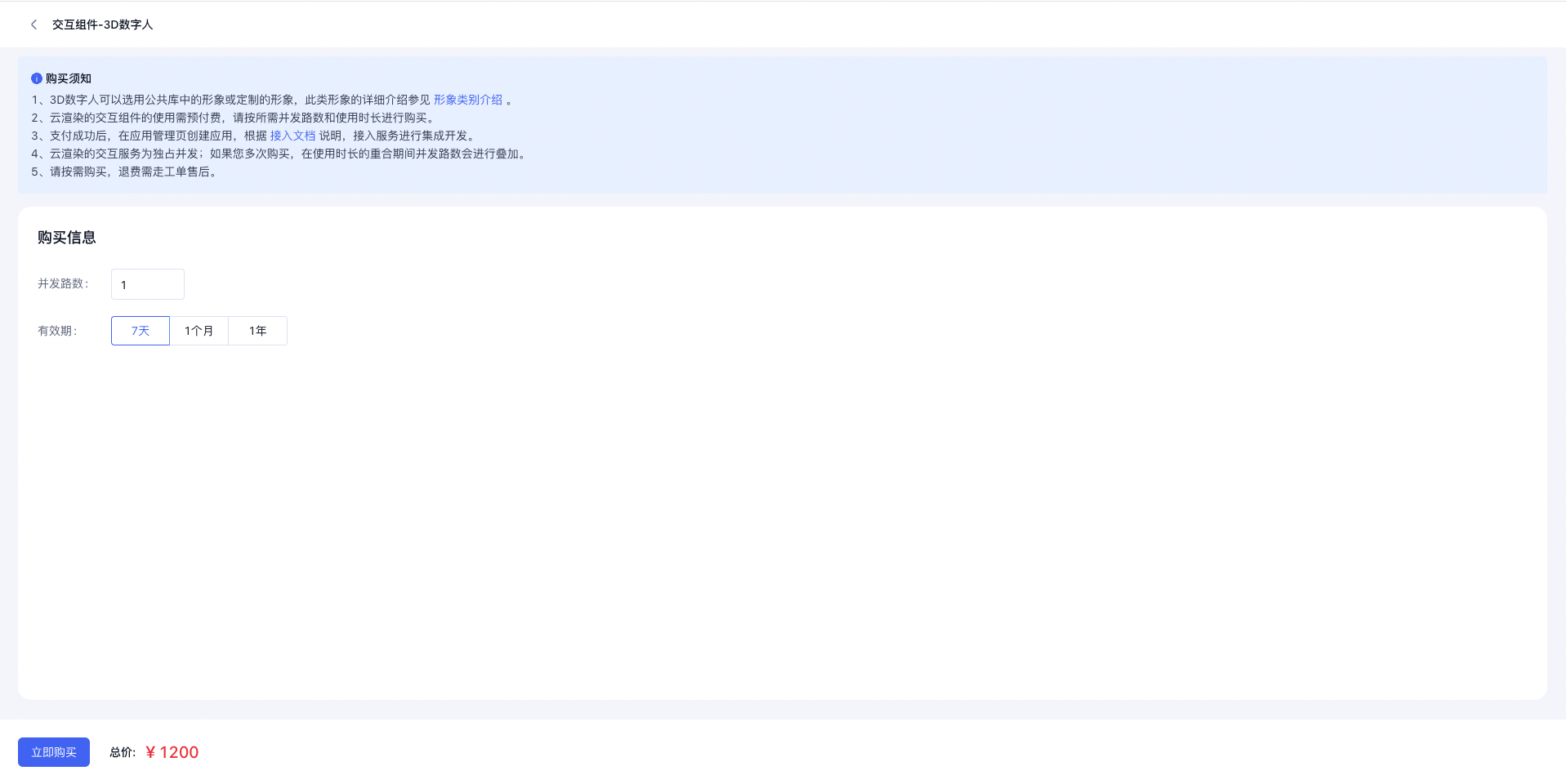
在购买页中,用户可根据需要选择组件类型和对应数量

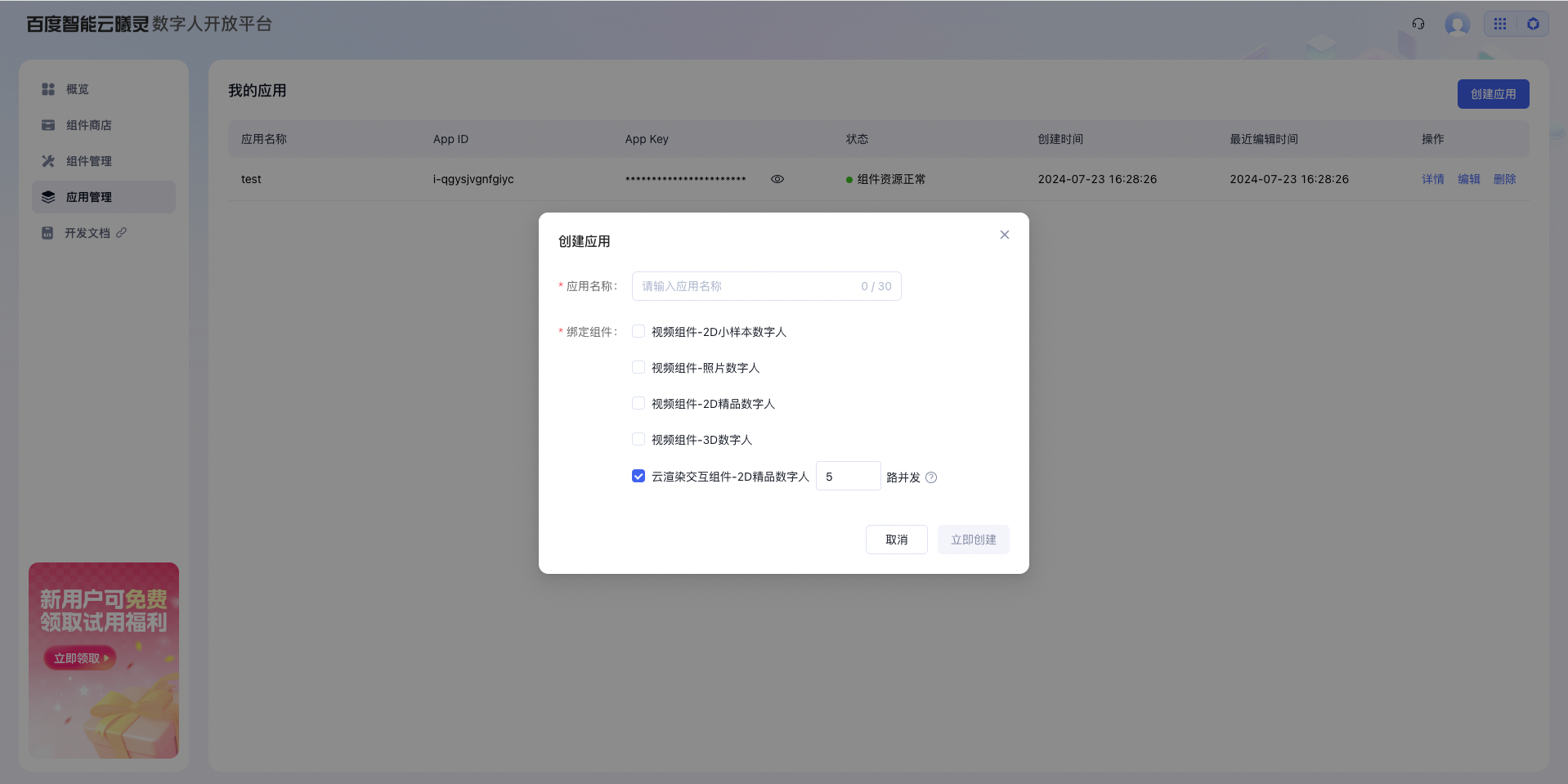
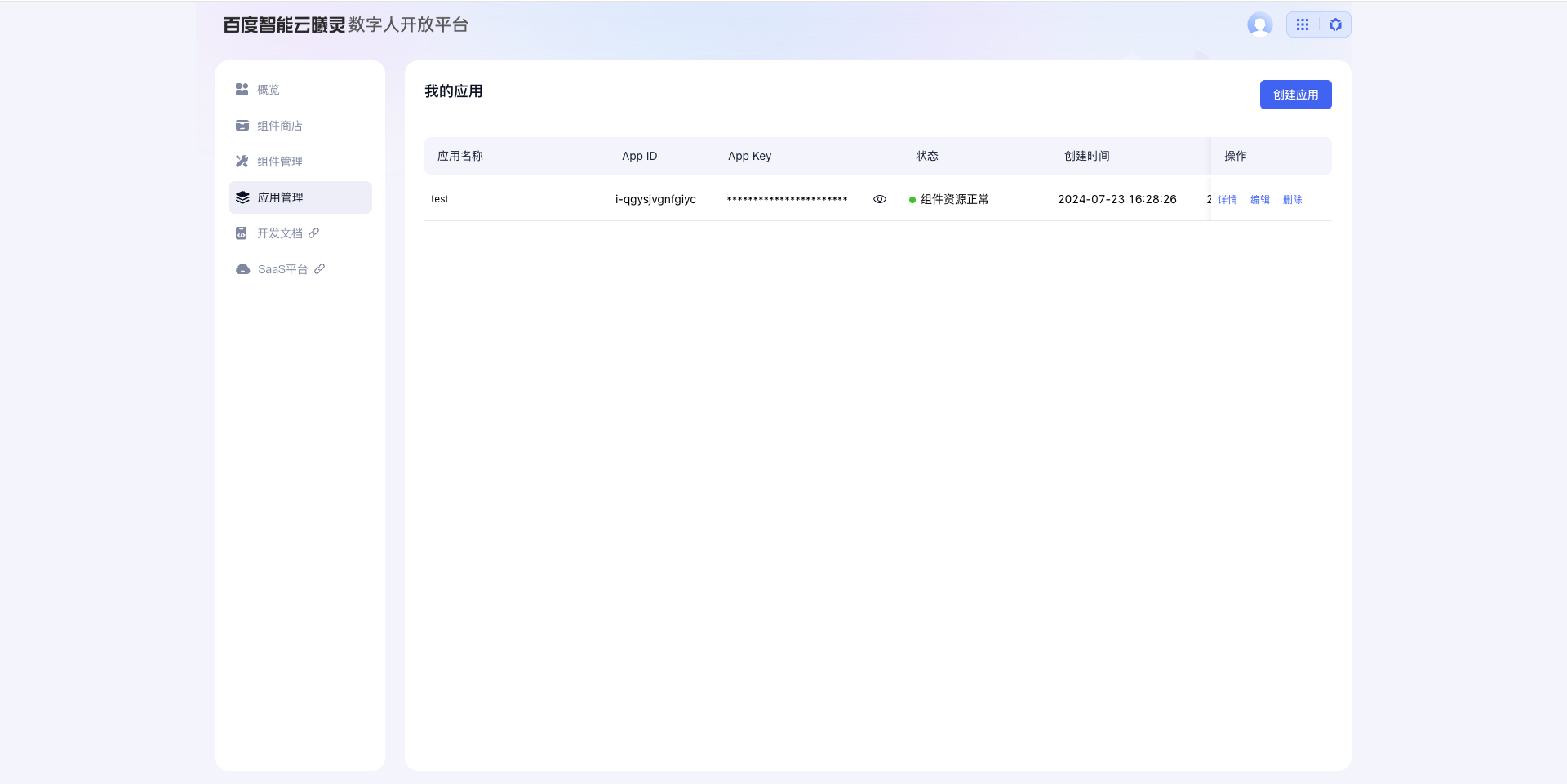
用户完成组件商品购买后,可进入「应用管理」进行配置,编辑应用名称并绑定所需组件能力

完成创建后可在页面中获取应用鉴权码,通过专属鉴权码进行数字人能力调用

4、数字人SDK使用
4.1、前置参数获取和 SDK 初始化

- 通过上图 App Id, App Key 进行数字人鉴权token 的生成,生成方式参考:https://cloud.baidu.com/doc/AI_DH/s/Ulywupd35
- 根据使用场景,依次选择人像类型figureId, 音色,相机位等。
- 使用 iframe 传参的方式进行参数拼接,代码示例如下
<iframe
id="myIframe"
src="https://open.xiling.baidu.com/cloud/realtime?token=自行填写&initMode=noAudio&cameraId=0&figureId=自行填写
allow="autoplay;" // 可用权限
/>其中参数 url 相关具体参数填写参考:https://cloud.baidu.com/doc/AI_DH/s/ylywx77oh#41-%E5%B8%B8%E7%94%A8%E5%9F%BA%E7%A1%80%E5%8F%82%E6%95%B0
4.2、文本驱动 sdk
- 引入驱动文件, DHApp
/**
* @file DHIFrame
* @desc 1、iframe父页面发送消息到子页面 2、iframe父页面接收子页面消息
*/
const MESSAGE_TYPE = {
TEXT_RENDER: 'TEXT_RENDER'
};
export default {
/**
* 注册接收数据方法
* * @param {(this: Window, ev: MessageEvent<any>) => any} callback 方法实现
*/
registerMessageReceived(callback: (this: Window, ev: MessageEvent<any>) => any) {
if (typeof window.addEventListener !== 'undefined') {
window.addEventListener('message', callback, false);
}
},
/**
* 移除接收数据方法
* @param {(this: Window, ev: MessageEvent<any>) => any} callback 方法实现
*/
removeMessageReceived(callback: (this: Window, ev: MessageEvent<any>) => any) {
if (typeof window.addEventListener !== 'undefined') {
window.removeEventListener('message', callback, false);
}
},
/**
* 发送消息到iframe - 基础方法
* @param {string} type 消息类型
* @param {any} content 消息内容
*/
sendMessageToIframe(type: string, content: any) {
// 业务里面的iframe
const iframeEle: any | null = document.getElementById('myIframe') as HTMLIFrameElement;
if (type && iframeEle !== null) {
iframeEle.contentWindow.postMessage({type, content}, '*');
}
},
/**
* 发送 command 消息到 iframe
* @param {any} message 消息
*/
sendCommand(command: any) {
this.sendMessageToIframe('command', command);
},
/**
* 发送 message 消息到 iframe
* @param {any} message 消息
*/
sendMessage(message: any) {
this.sendMessageToIframe('message', message);
},
/**
* 文本驱动数字人
* @param {any} message 消息
*/
textRender(message: any) {
this.sendMessage({
action: MESSAGE_TYPE.TEXT_RENDER,
body: message
});
},
/**
* 静音audio元素声音
* @param {boolean} mute
*/
muteAudio(mute: boolean) {
this.sendCommand({
subType: 'muteAudio',
subContent: mute
});
},
/**
* 播放
* @param {boolean} mute
*/
playVideo(play: boolean) {
this.sendCommand({
subType: 'playVideo',
subContent: play
});
}
};- 使用驱动 js 包中相关方法进行驱动
const jsonStr = {action: 'TEXT_RENDER', body: '你好', requestId: uuidV4()}; // requestId不加默认使用sdk自生成的id
// 发送消息
DHApp.sendMessage(jsonStr);- 通过DHApp 监听方法,进行数字人是否驱动完成的状态监听
import DHApp from 'DHApp';
const onMessage = msg => {
console.log(msg);
};
// 增加监听
DHApp.registerMessageReceived(onMessage);
// 移除监听
DHApp.removeMessageReceived(onMessage);4.3、高阶操作
判断数字人是否初次渲染完成,无交互静音场景的文件解决,参考:https://cloud.baidu.com/doc/AI_DH/s/ylywx77oh
数字人集成 demo 如下:
React版本,下载地址: https://digital-human-js-cdn.bj.bcebos.com/realtime-digital-human-demo.zip
Vue版本,下载地址: https://digital-human-js-cdn.bj.bcebos.com/realtime-digital-human-vue-demo.zip
demo 运行和修改参考: https://cloud.baidu.com/doc/AI_DH/s/ylywx77oh#33-demo%E8%BF%90%E8%A1%8C
