创建我的卡片
整体概述
AppBuilder提供了强大易用的卡片编辑器,支持用户使用可视化、低代码画布定制卡片样式,并可直接基于源码修改。
进入卡片编辑器
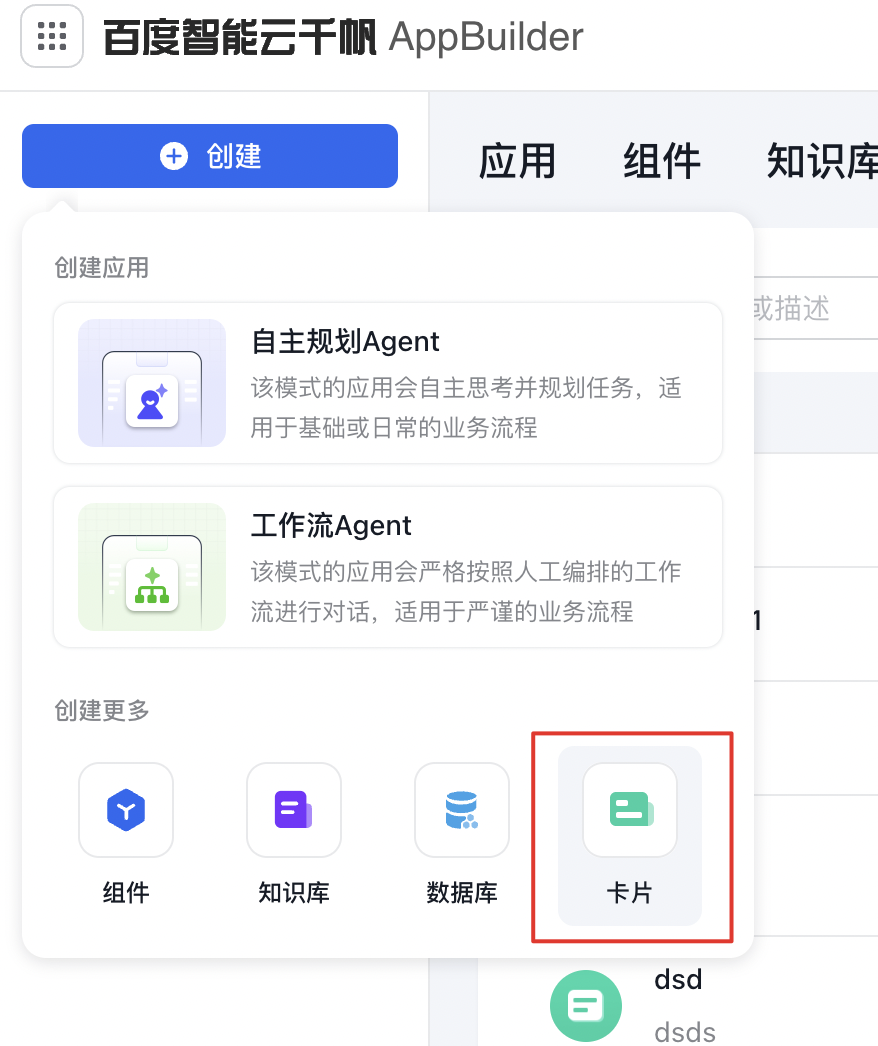
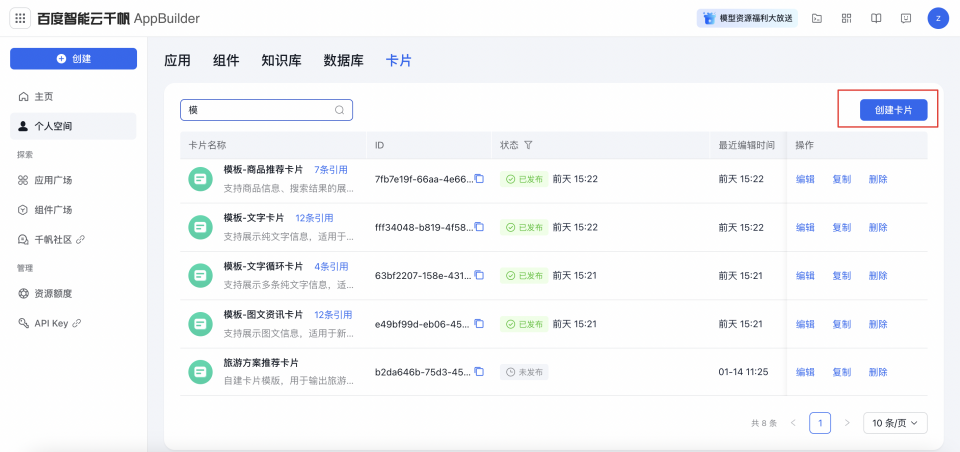
进入卡片编辑器的入口包括: 1)在AppBuilder控制台左上角点击“创建”,2)在个人空间-卡片tab 右上角点击“创建卡片”,3)在绑定回复卡片对话框左侧点击“+新增”
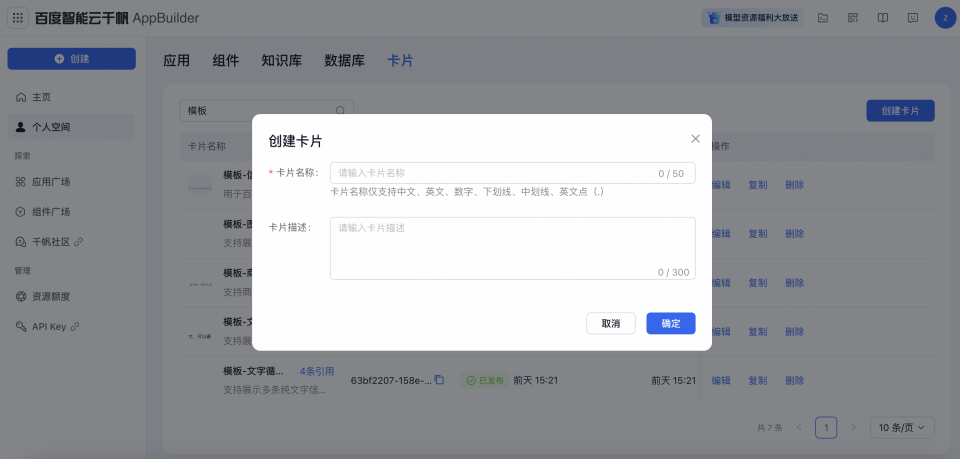
之后在「创建卡片」对话框填写卡片名称和卡片描述,均可以进入卡片编辑器界面。




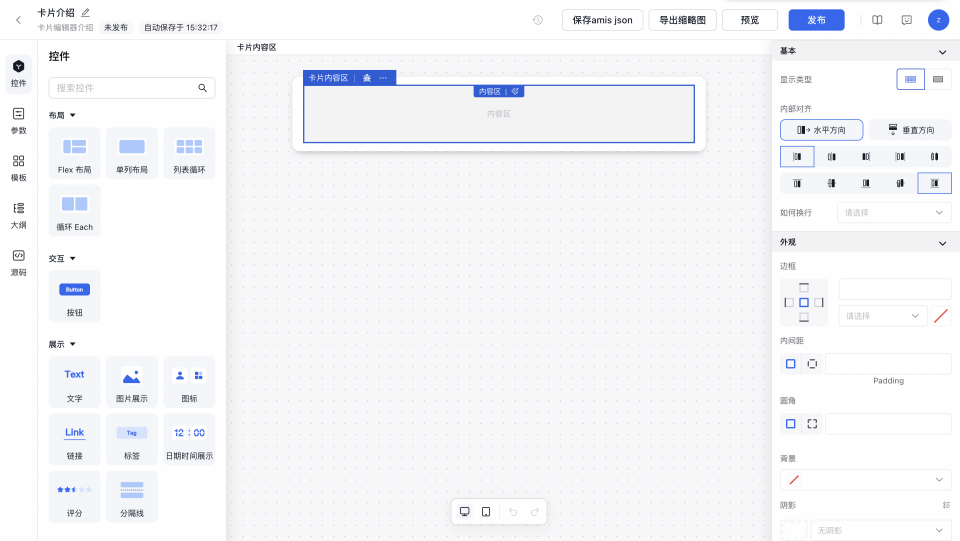
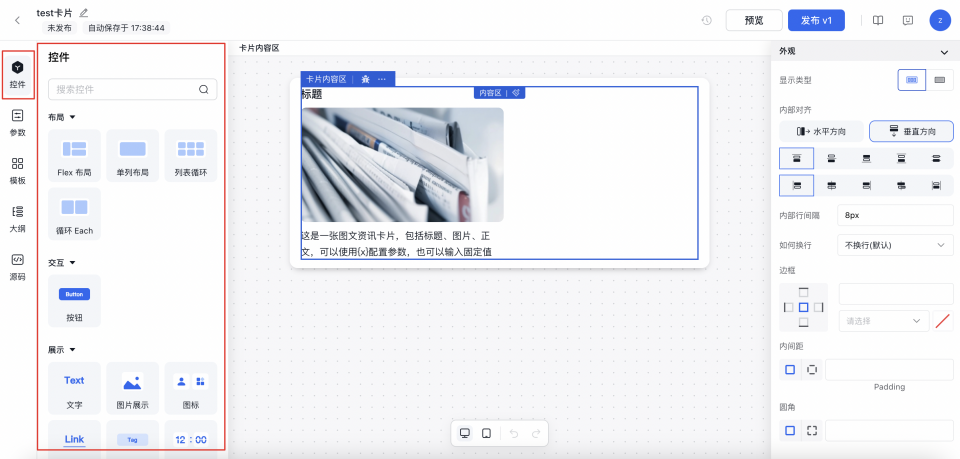
卡片编辑器区域包括左侧菜单、中间的画布区域(卡片内容区)以及右侧的配置区域。左侧菜单展示卡片编辑器的5个功能模块;中间画布用户编辑卡片内容和组合排列;右侧用于修改具体属性和配置。

控件:组成卡片的基本元素,可以点击添加或者拖入中间画布进行卡片编排。

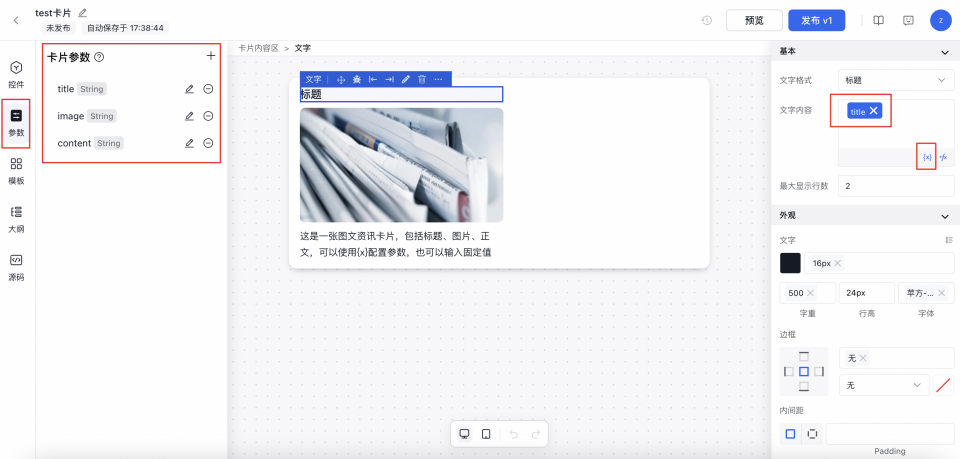
参数:用于添加卡片渲染所需要的参数。之后组件或者工作流的输出参数可以被绑定到卡片参数上,完成对于大模型输出的渲染。

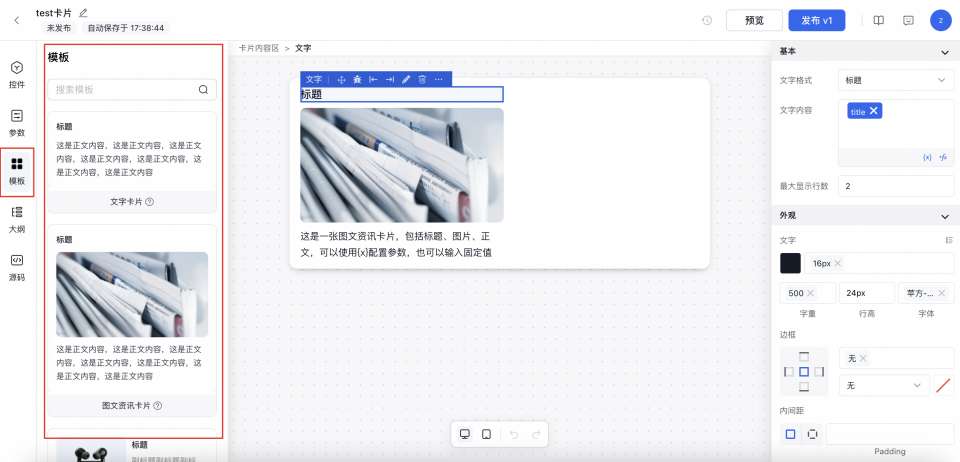
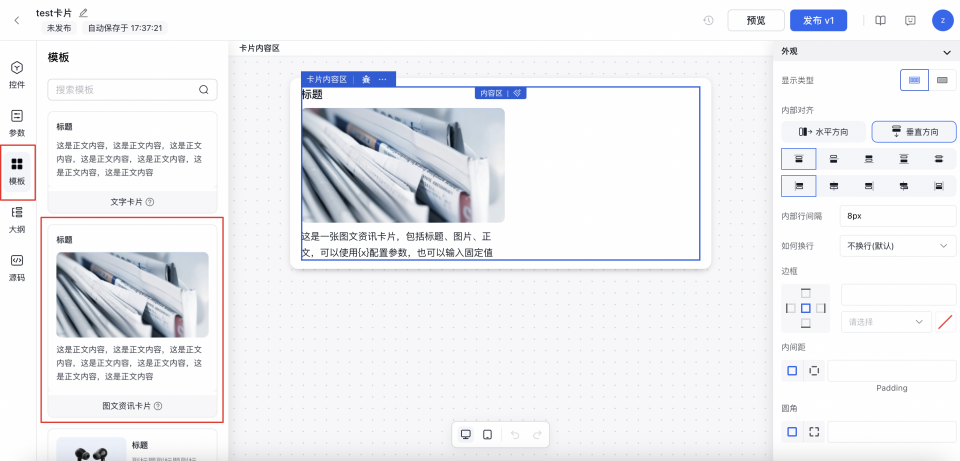
模板:我们提供了用于快速上手的模板,适用于不同场景,可以基于模板进行编辑。

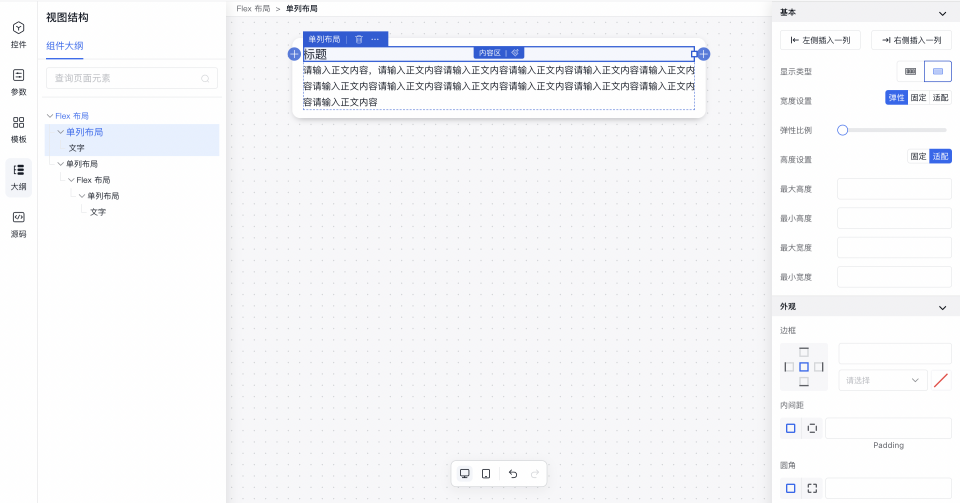
大纲:支持以导航树的形式查看或调整组件布局。

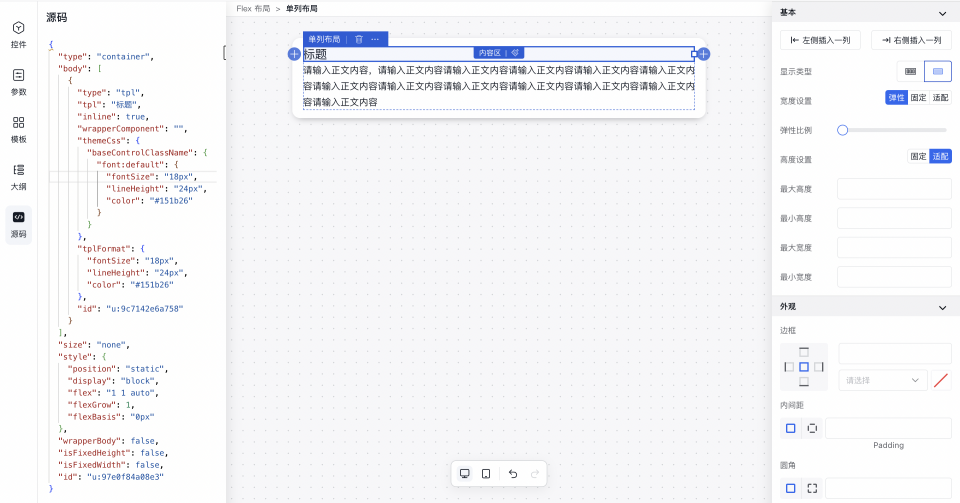
源码:支持以JSON源码的形式查看或调整界面组件的配置,并从源码编辑器中修改样式属性值,例如在themeCss和tplFormat中定义的fontSize、lineHeight、color等属性。也便于用户拷贝样式代码。

构建卡片样式
通过以下步骤,可以快速创建一张定制化的卡片。
- 通过模板创建(可选) 可以选择6种通用卡片的模板快速开始,模板允许在已有基础上进行定制化调整。

- 为卡片添加控件 选中内容区,从页面左侧的控件页签中点击或拖拉拽向“卡片内容区”添加控件。
| 组件类别 | 描述 | 具体控件 |
|---|---|---|
| 布局控件 | 布局控件可以将多个控件聚合,用于页面布局设计。 | 包括Flex布局、单列布局、循环Each、列表循环 |
| 交互控件 | 交互控件用于页面事件和交互的场景,如按钮。 | 包括按钮 |
| 展示控件 | 展示控件主要实现展示效果的组件,如文本、图片、链接等。 | 包括文字、图片展示、图标、链接、标签、日期时间展示、评分、分隔线 |
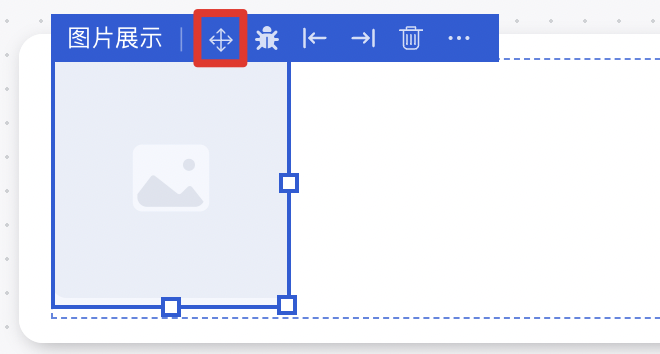
- 调整卡片布局 hover组件右上角浮现的操作栏可以移动位置、向前移动、向后移动、复制、删除组件。

- 修改控件属性 控件支持在页面右侧设置样式与内容。
添加卡片参数
- 新增参数 在页面左侧的参数页签内,点击“+”创建参数。
例如,新增imgURLs变量,Array类型,成员类型为字符串String。

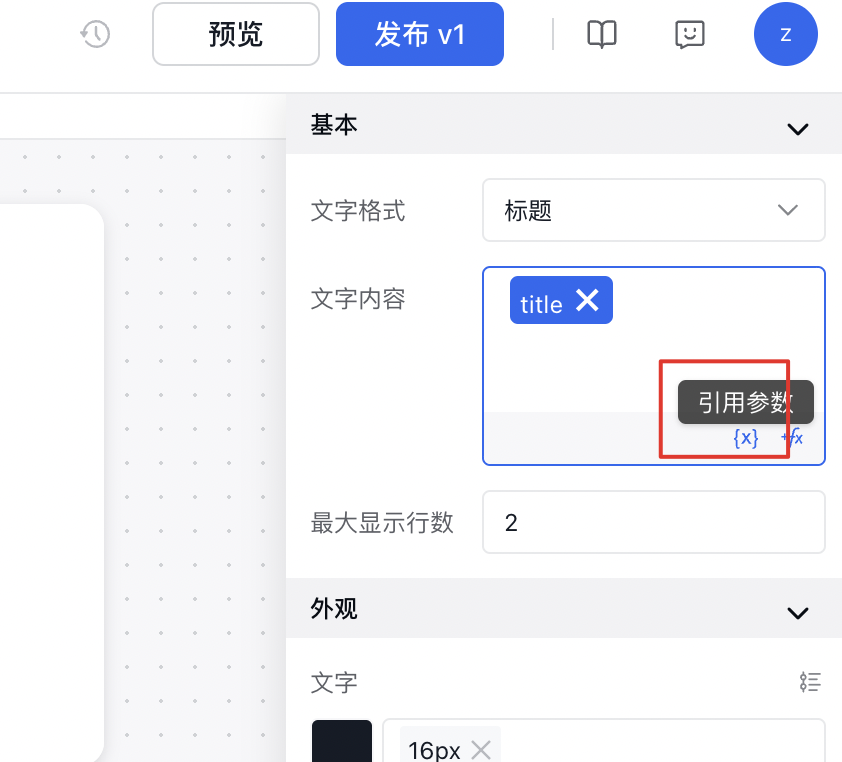
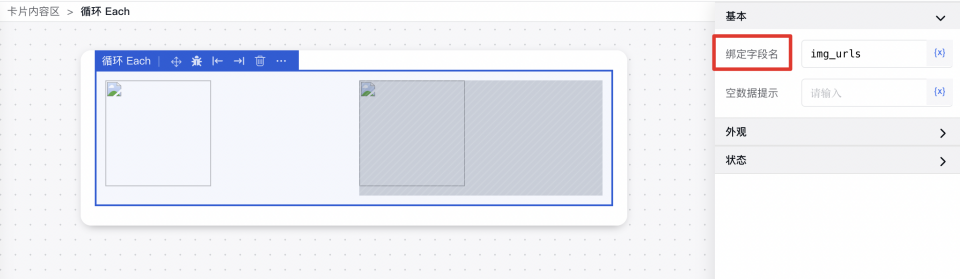
- 绑定参数 返回卡片画布内,选择需要添加变量的布局控件,在控件的基本区域,点击绑定字段名右侧图标{x}选择要使用的参数。例如,为文字控件绑定已经添加好的title参数。

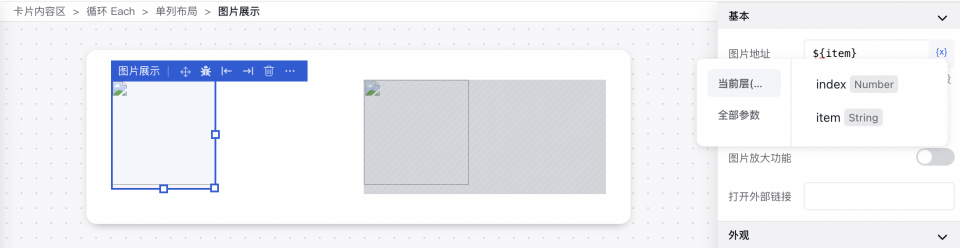
以循环控件为例,还需要选择布局控件内的控件绑定参数。如果布局控件绑定的字段类型是数组Array, 布局控件内的当前层可以选择数组的“index”和“item”,也可以在全部参数页面选择整个数组。


查看预览
配置好卡片后可以点击“预览”,预览效果将渲染卡片参数的预览值进行展示。
发布卡片
在卡片编辑器右上角单击发布。发布后,卡片样式会同时应用到网页版、小程序和应用&组件广场,应用输出将携带卡片样式呈现。

