网站嵌入
更新时间:2025-04-28
整体概述
千帆AppBuilder支持通过JavaScript将大模型应用快速嵌入您的业务网站,为终端用户提供智能对话服务。这种嵌入方式简化了集成流程,仅需少量前端代码开发,即可迅速完成集成部署,在现有网站中增强业务能力,为用户带来更智能、更流畅的互动体验。该功能有助于提升服务效率,满足不同场景下的智能化需求,让企业更轻松地实现AI驱动的用户服务创新。
使用说明
- 登录千帆AppBuilder控制台,完成应用创建、配置并将其发布
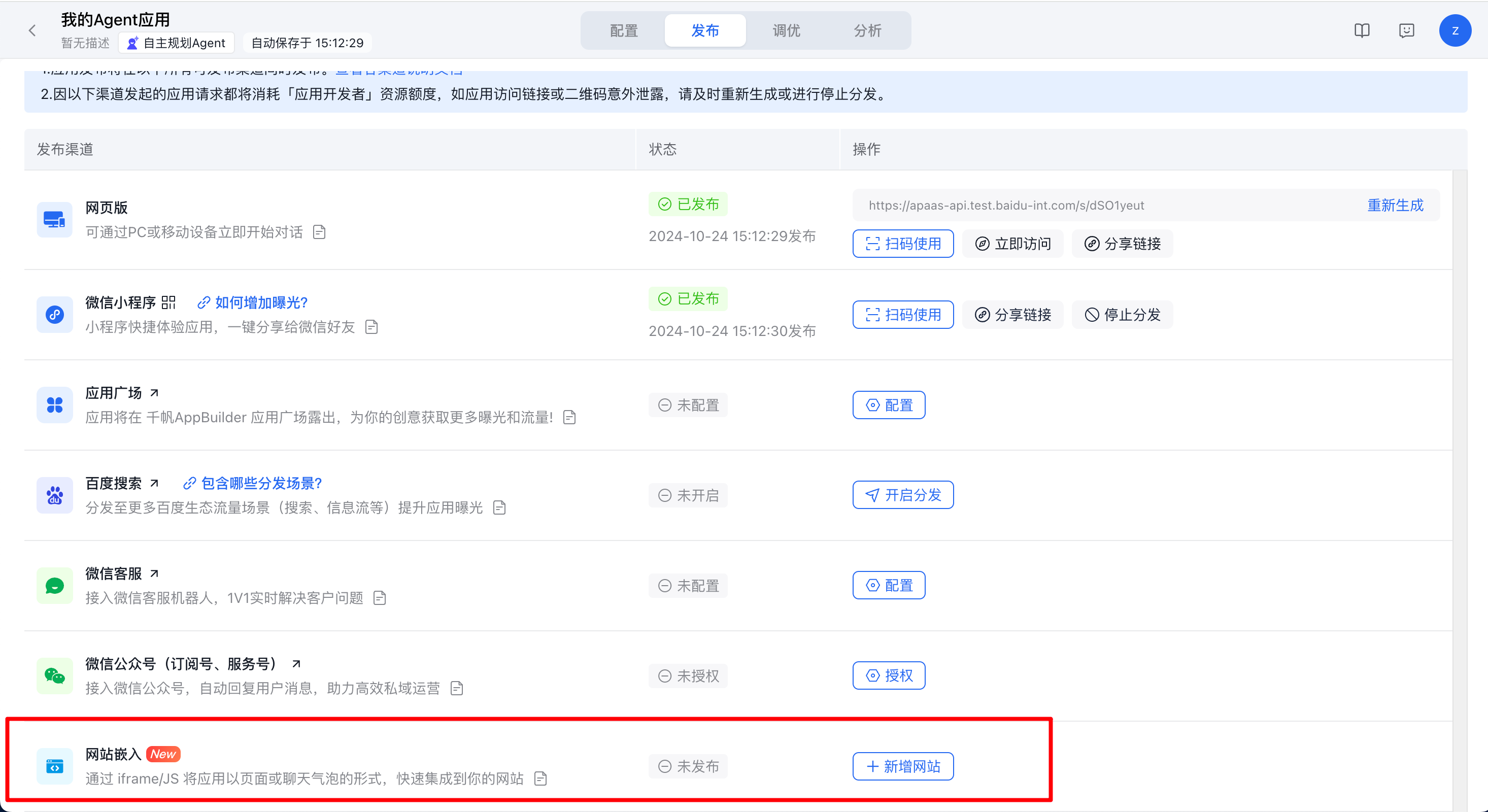
- 在应用发布管理页面,找到网站嵌入渠道,新增网站和域名并获取JS代码。


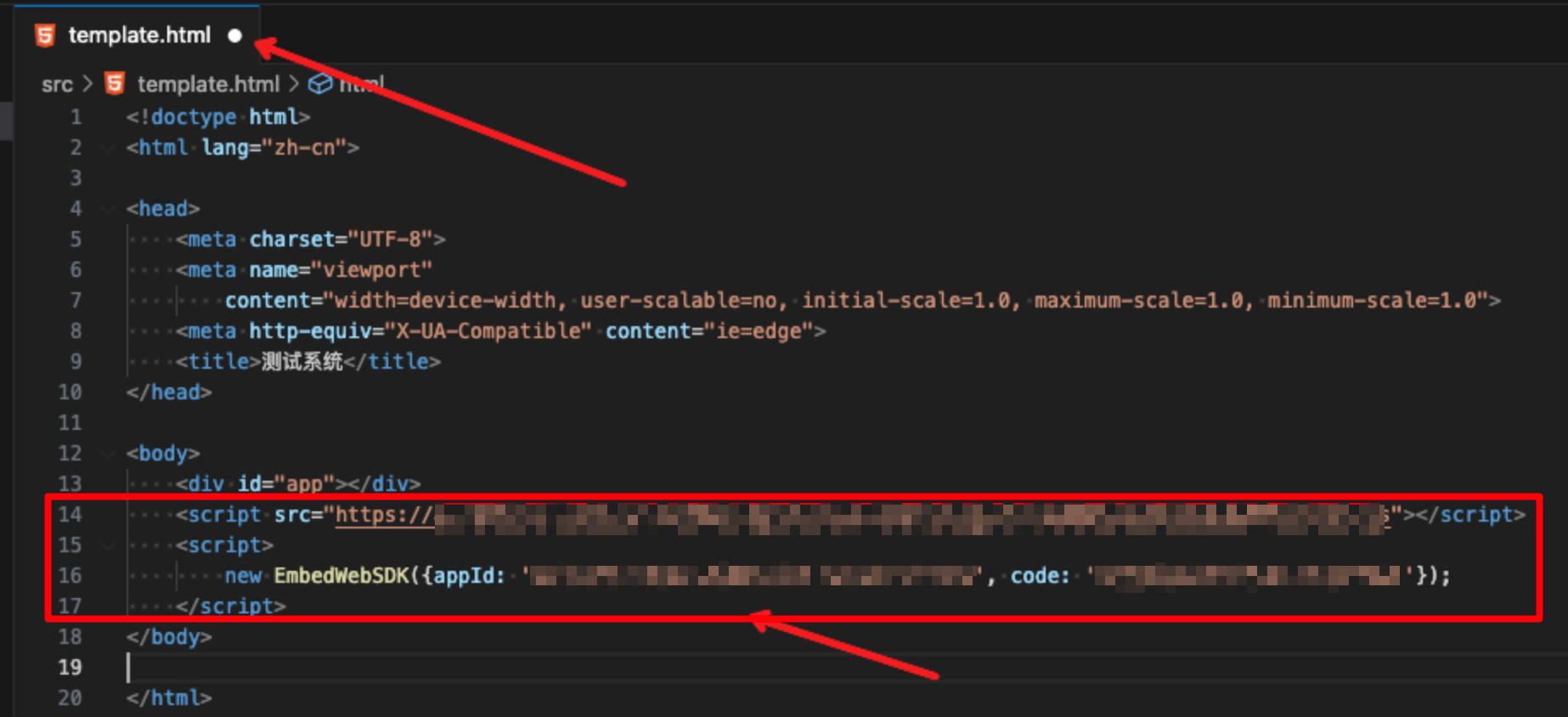
- 将复制得到的JS代码,嵌入至目标网站前端html文件的body标签内如:
<body> xxxxxx </body>
- 完成嵌入并开启大模型应用对话

网站和域名管理
 网站:如果您同时管理多个网站,或希望可以区分不同域名产生的调用量,您可通过新增多个网站并以不同命名区分来实现便捷管理。
域名:域名主要用于限制允许调用服务的来源方,提升您的资源安全性,仅完成配置的域名允许请求应用对话服务,如不配置域名则不会对服务请求方进行校验。为方便调试您可先不配置域名,但在正式上生产环境并对外提供服务前请尽量完成域名配置。
网站:如果您同时管理多个网站,或希望可以区分不同域名产生的调用量,您可通过新增多个网站并以不同命名区分来实现便捷管理。
域名:域名主要用于限制允许调用服务的来源方,提升您的资源安全性,仅完成配置的域名允许请求应用对话服务,如不配置域名则不会对服务请求方进行校验。为方便调试您可先不配置域名,但在正式上生产环境并对外提供服务前请尽量完成域名配置。
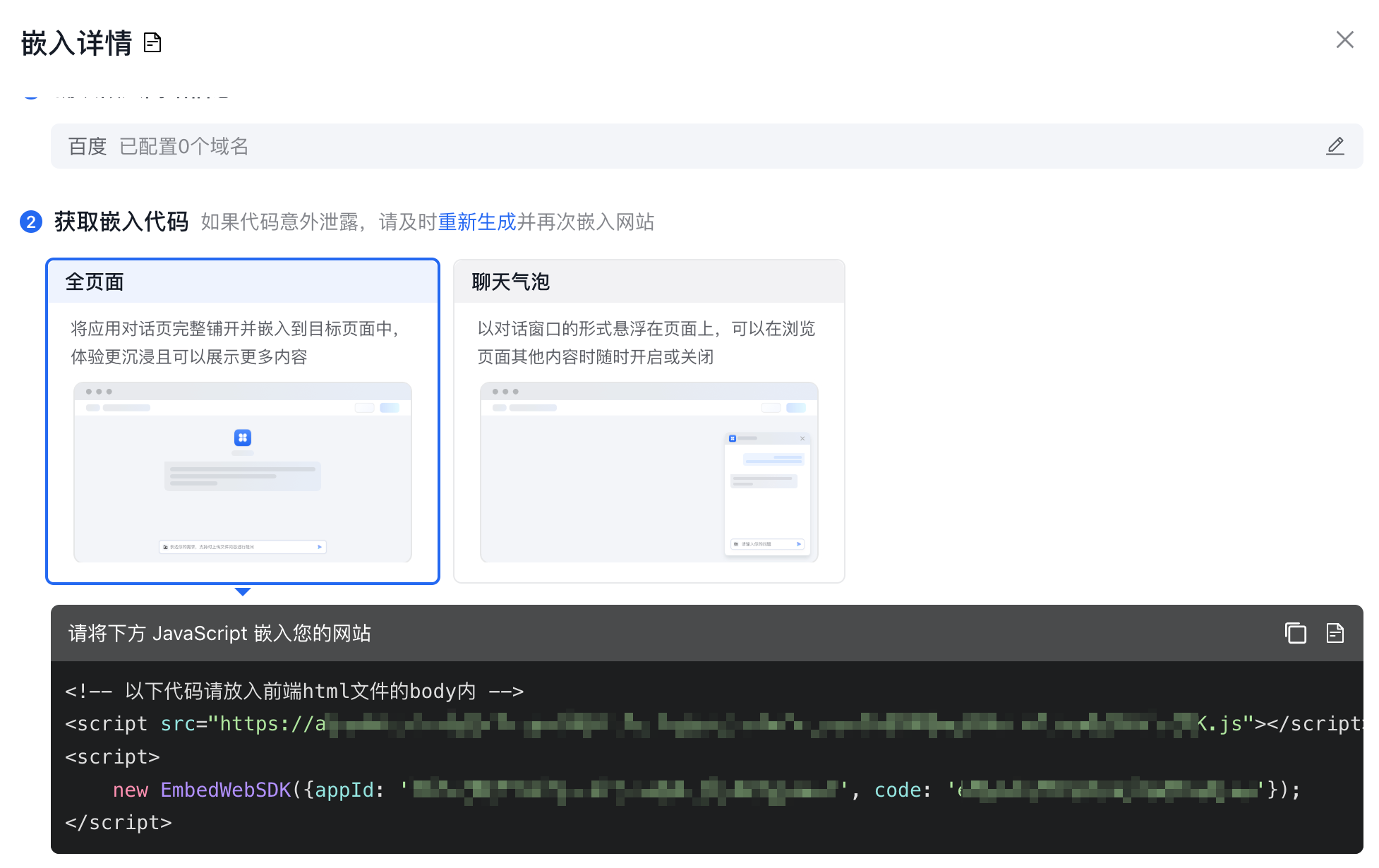
获取嵌入代码
嵌入方式说明
平台提供了两种前端嵌入方案,因代码中包含鉴权信息,如出现意外泄露,请及时重新生成代码并更新您已嵌入网站的配置:
- 全页面:将应用对话页完整铺开并嵌入到目标页面中,体验更沉浸且可以展示更多内容
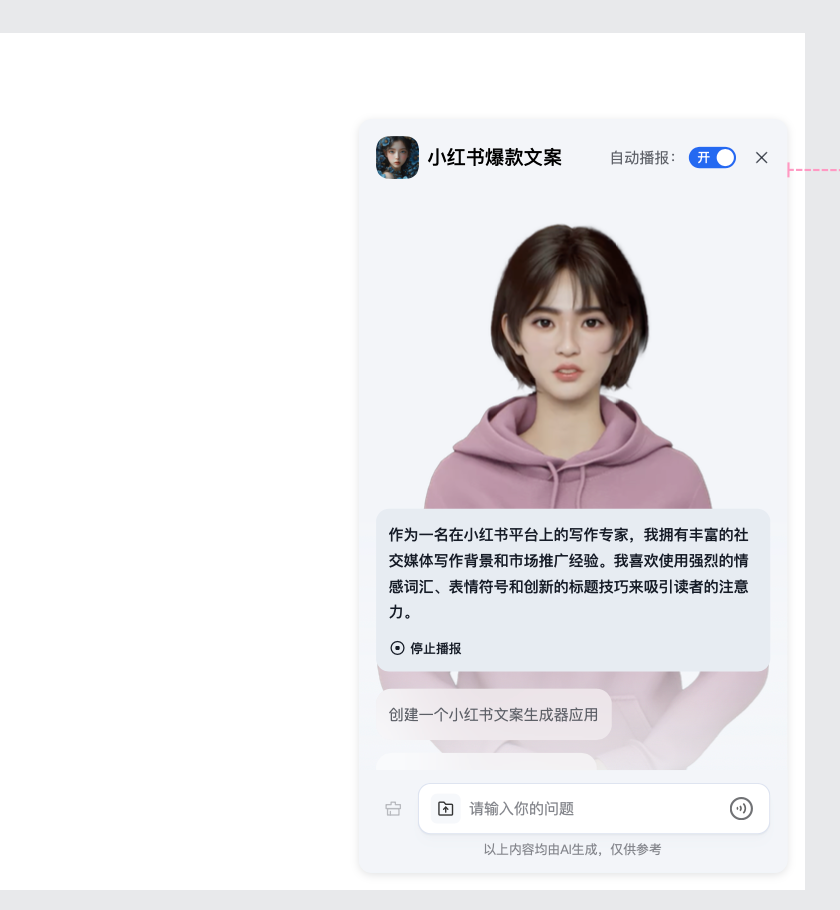
- 聊天气泡:以对话窗口的形式悬浮在页面上,可以在浏览页面其他内容时随时开启或关闭
嵌入代码参数说明
| 参数名称 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| appId | string | 必选 | 应用ID,可在个人空间应用列表中获取 |
| code | string | 必选 | 鉴权密钥,一个网站下所有域名共享一个密钥,请妥善保管,如意外泄露可重新生成 |
| renderConfig | string | 可选 | 全网页嵌入定制渲染配置 |
| renderConfig\width | string | 可选 | 全网页嵌入时,应用对话窗口的宽度,默认为 100%,支持直接以px为单位设置宽度 |
| renderConfig\height | string | 可选 | 全网页嵌入时,应用对话窗口的高度,默认为 100%,支持直接以px为单位设置高度 |
示例代码
网站嵌入微信小程序
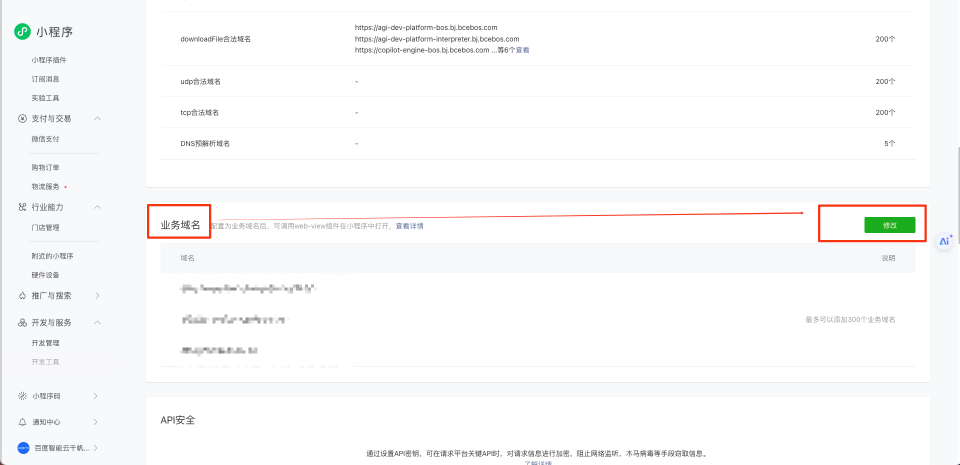
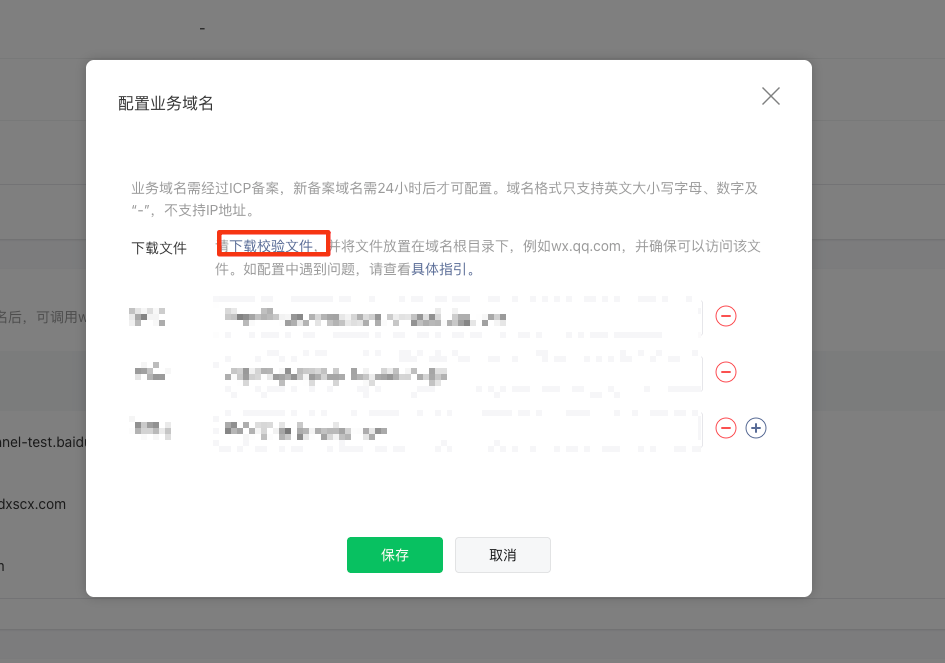
1.首先需要您在自有微信小程序内获取业务域名文件


2.然后再通过提交工单联系我们,把下载的原文件进行相关配置
