静态资源部署
更新时间:2024-04-06
静态资源部署
当前静态资源部署功能仍在邀测中,大家可点击【活动报名页面】申请试用~
Codelab开发环境中预装了Node.js 20.10、Yarn 1.22.21、npm 10.2.3,可支持常见前端工程开发和运行调试。
为方便开发者进行前端项目开发,我们提供React模板项目:react模板项目下载,下载后传入任意Notebook项目中并解压,可按照以下步骤运行。
安装
yarn
启动开发
在启动前需要修改系统资源文件加载路径。
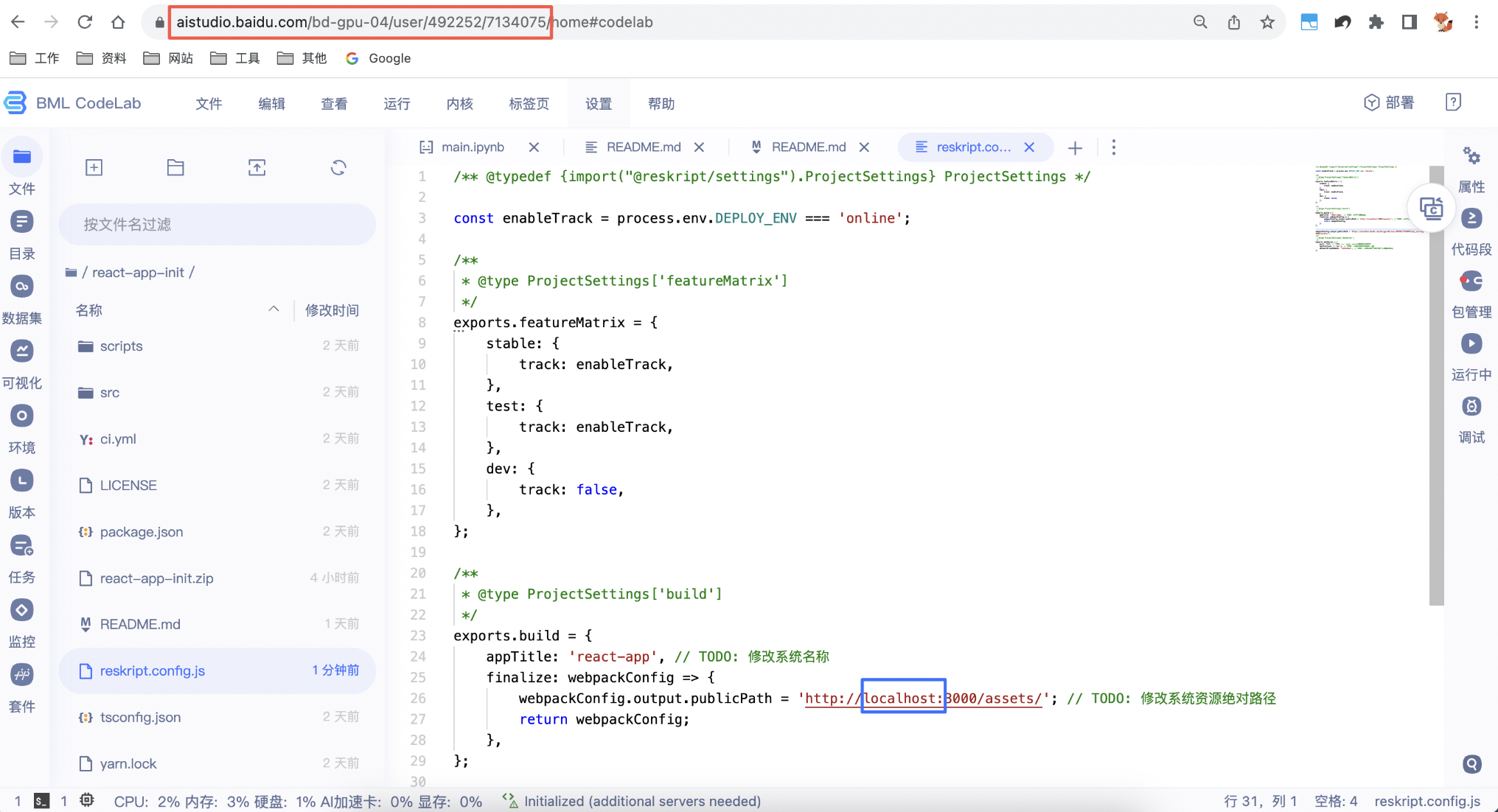
- 打开reskript.config.js文件,修改系统资源路径配置为当前项目链接。如图所示,需要替换蓝框内容为红框中的链接+api_serving/

修改完成示例:
exports.build = {
appTitle: 'react-app', // TODO: 修改系统名称
finalize: webpackConfig => {
webpackConfig.output.publicPath = 'https://aistudio.baidu.com/bd-gpu-04/user/492252/7134075/api_serving/3000/assets/'; // TODO: 修改系统资源绝对路径
return webpackConfig;
},
};- 完成修改后运行启动命令,点击生成的链接后新页面打开运行的项目
yarn start代码检查
yarn lint
- 设置有提交前的 Git Hook,会自动进行检查,如检查不通过无法提交代码。
构建
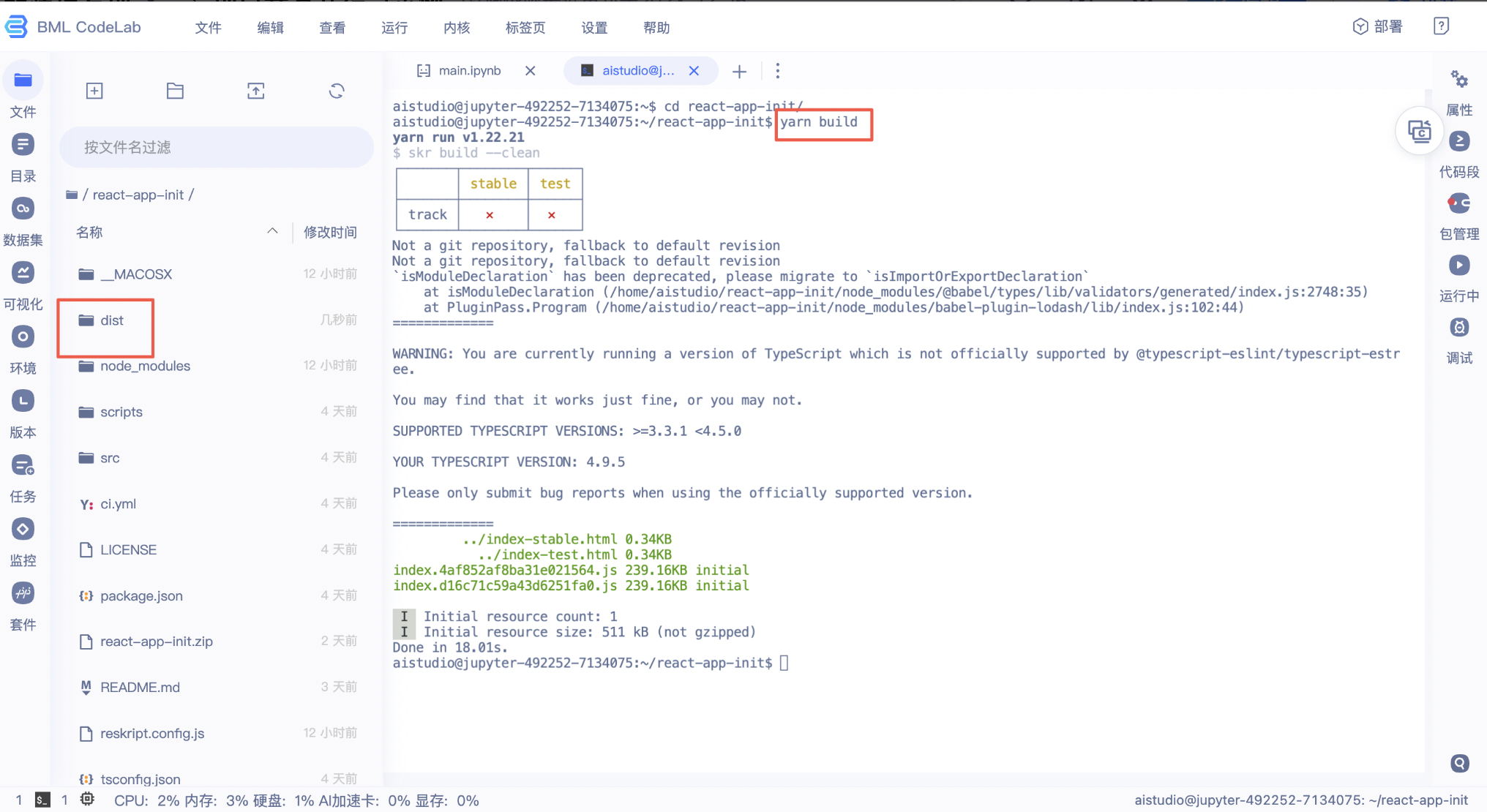
yarn build # 普通构建
yarn analyze # 构建后提供报告配置
基于reskript的项目默认不会暴露 webpack 的配置文件,如需更改则可参考reskript的文档修改reskript.config.js
部署前端静态资源
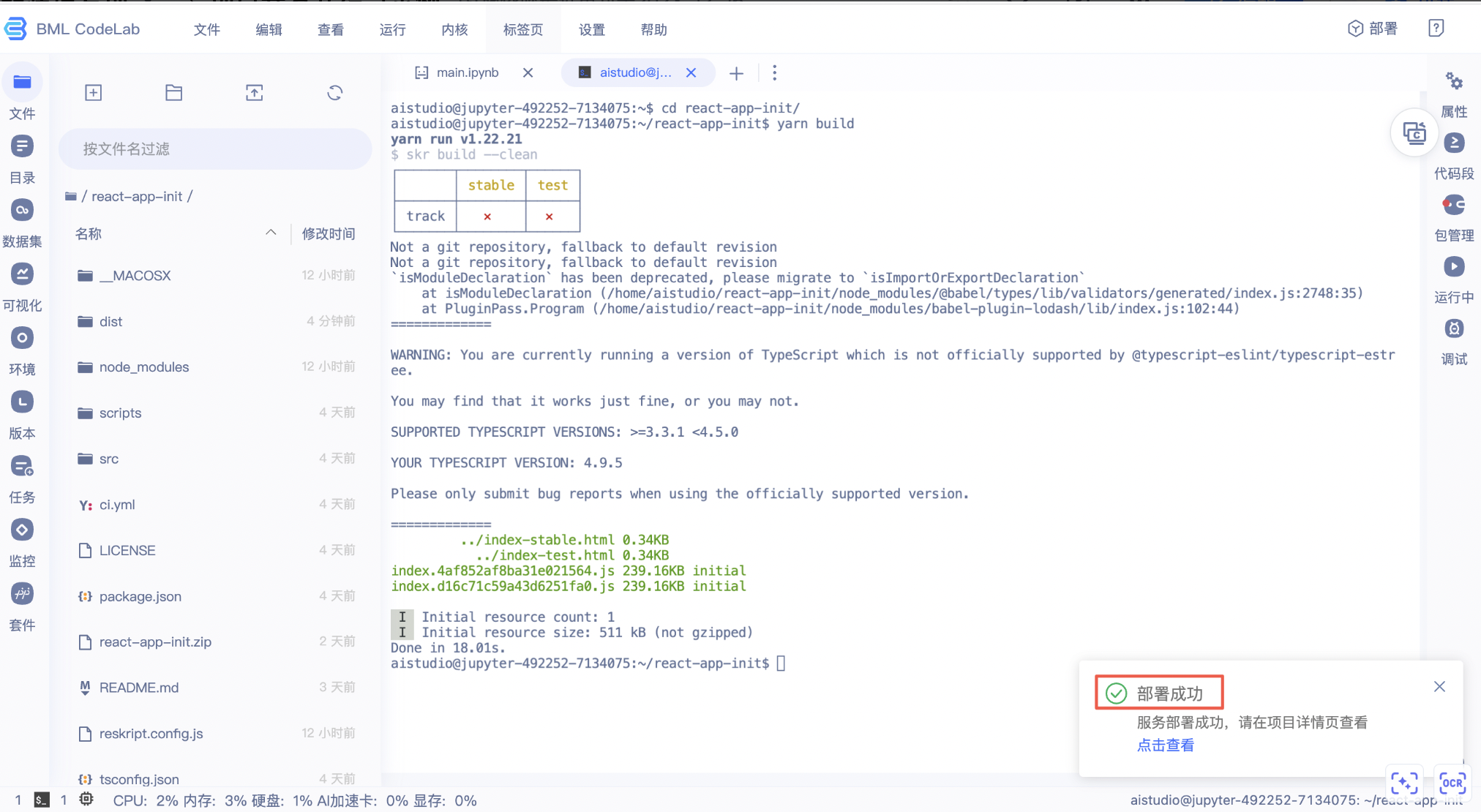
- 完成上面的yarn build命令后,系统会自动构建静态资源文件夹dist。

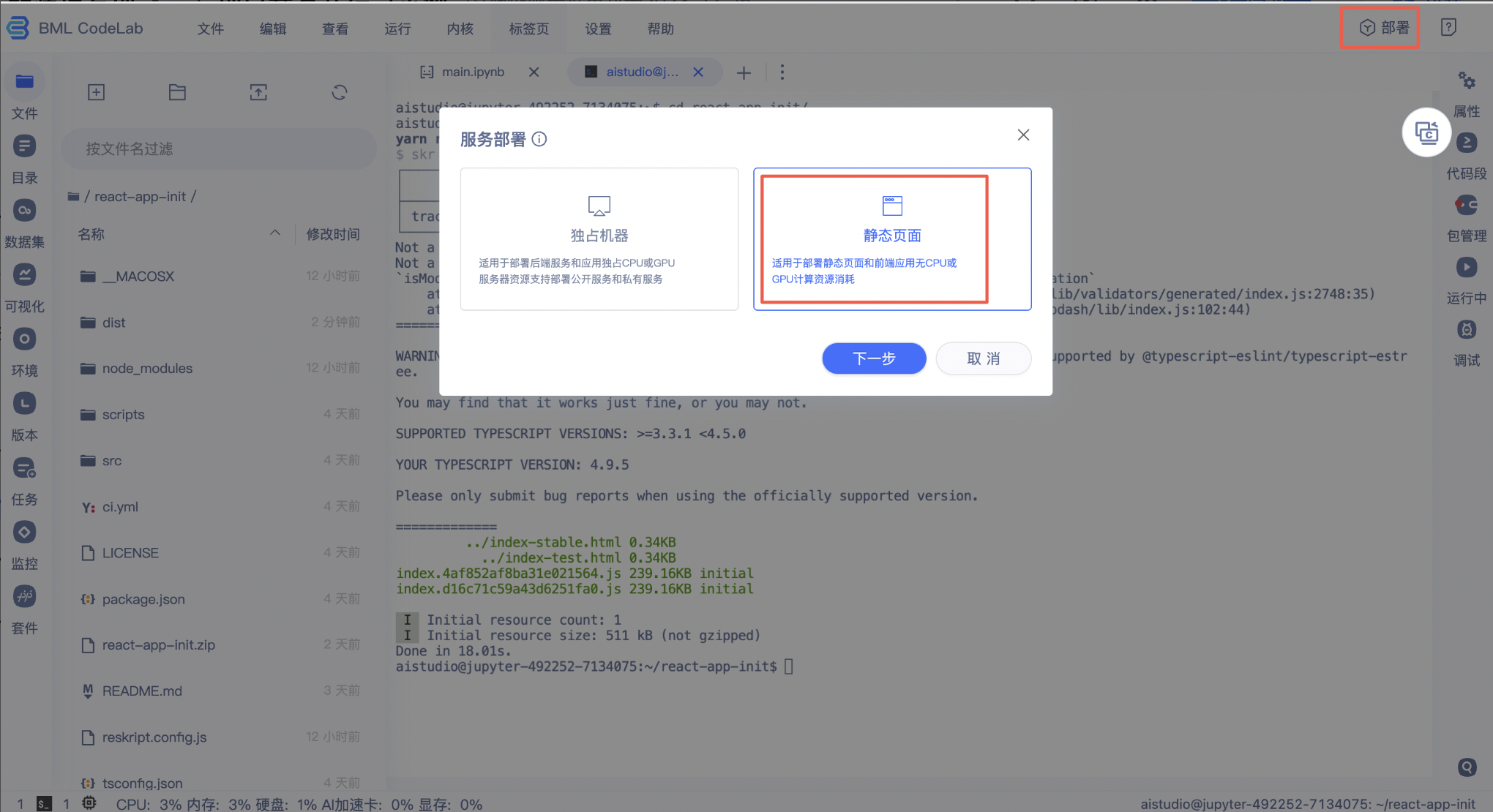
- 点击环境右上角部署按钮,选择静态页面,然后点击下一步

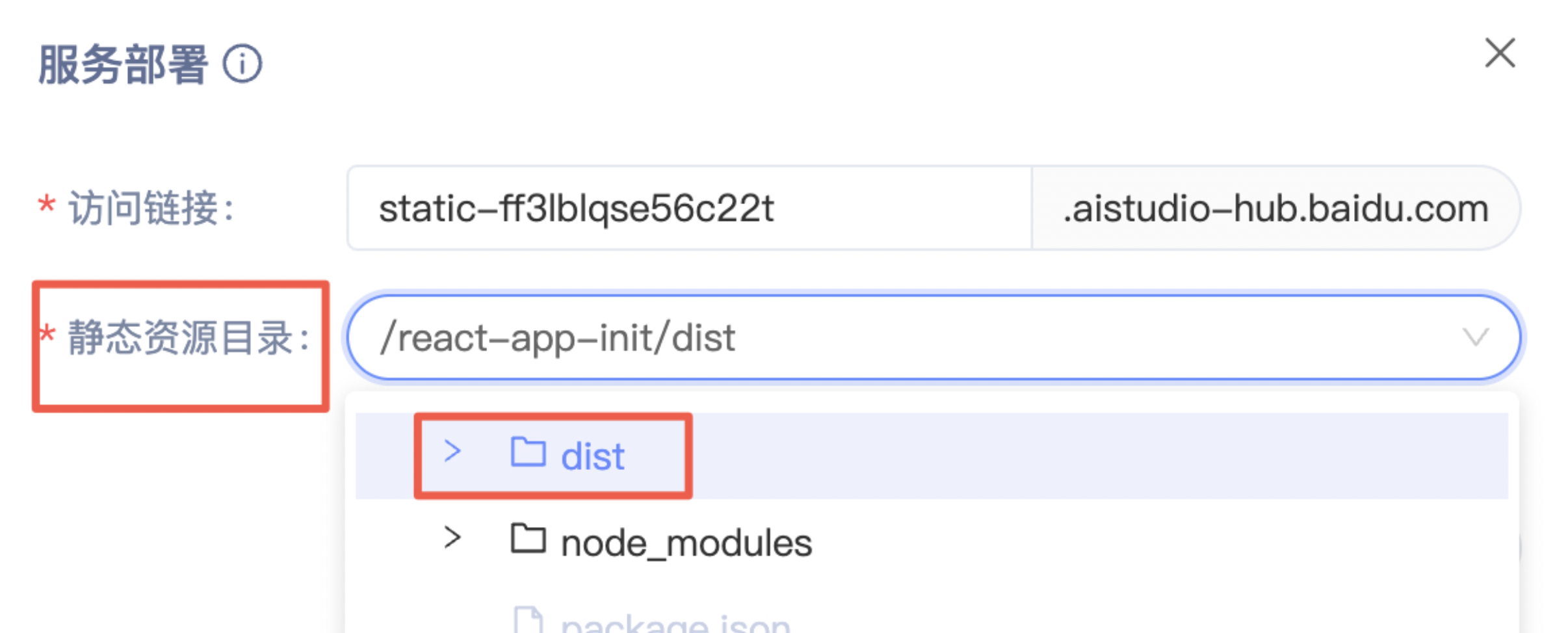
- 选择静态资源目录为第一步构建的目录,然后点击部署

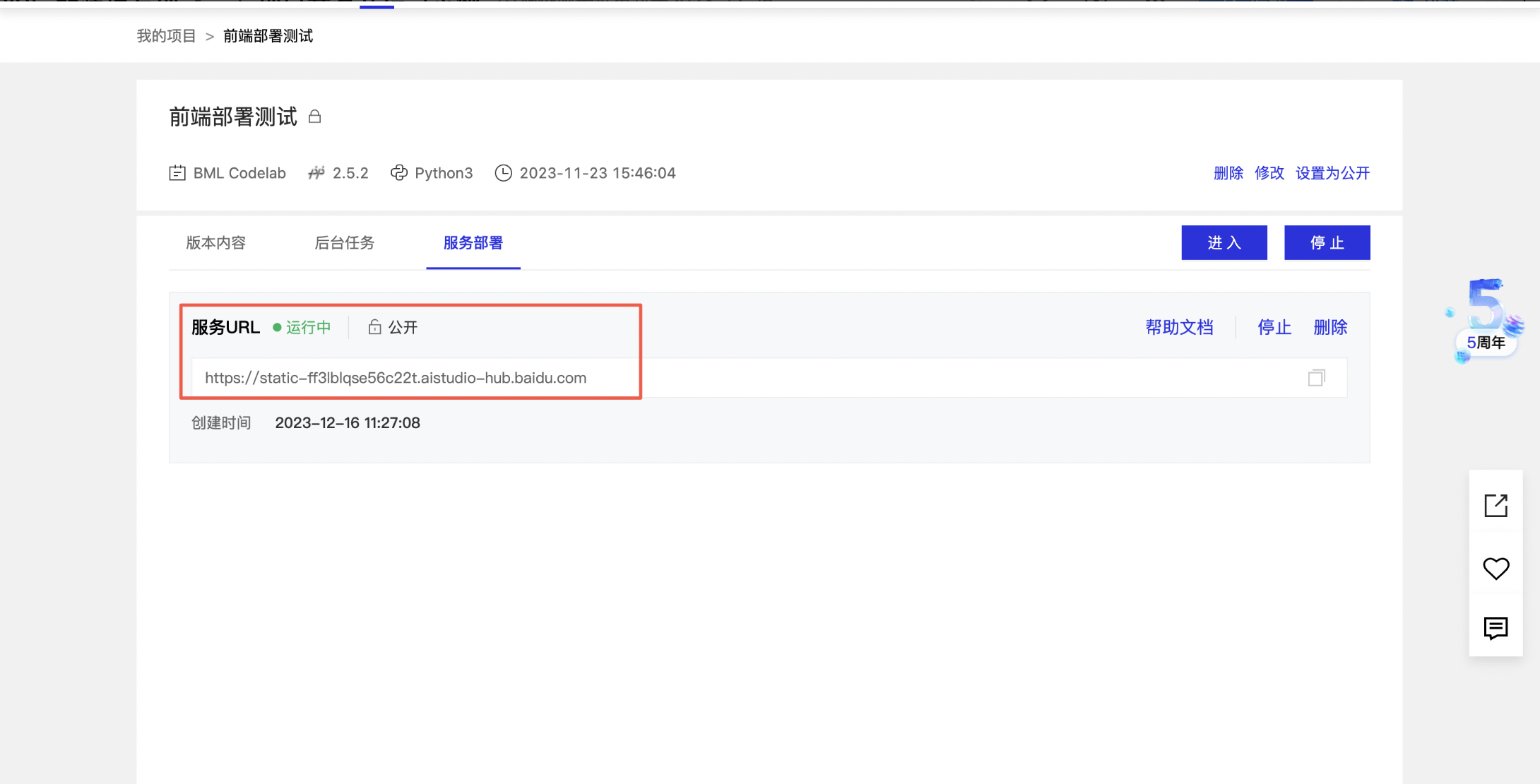
- 部署完成后,点击右下角的点击查看按钮,即可生成静态服务地址


*注意:选择部署的静态文件包中需仅包括一个且命名为 index.html 的文件,文件名称不能有错。
